Интернет маркетинг и реклама в значительной степени определяются целевыми страницами (лендинг пейдж), целевая страница — это специальная страница на вашем сайте, предназначенная для использования в рамках рекламы услуги или продукта.
В общем, это где ваша аудитория и/или новые посетители перенаправляются после нажатия на ссылку/кнопку, соответствующую желаемому целевому действию. Например: Оставить заявку, Связаться с нами и т.д.
Виды лендингов
Лендинг не содержит ссылок на другие страницы вашего сайта и обычно не включает в себя навигационную панель. Потому что его цель — не отвлекать вашего потенциального клиента.
Лендинг — это НЕ главная страница Вашего сайта.
На самом деле, его цель одна и единственная: конверсия.
Технически, лендинг это то, куда вы попадаете после нажатия на рекламное объявление или на кнопку с предложением из e-mail письма.
Неплохо, не так ли?
Есть 2 типа лендинга:
- Ссылочные лендинги
- Транзакционные лендинги
Ссылочные лендинги — это страницы, предоставляющие посетителю привлекательную и актуальную информацию или краткое описание вашего продукта или услуги.

Транзакционный лендинг, как следует из названия, направлена на то, чтобы побудить посетителя совершить покупку или, по крайней мере, оставить контактную информацию, которая может стать весомым аргументом в пользу продажи.

Зачем тебе нужен лендинг
Так для чего используется лендинг и зачем он вам нужен?
Лендинг является основным элементом вашей маркетинговой и коммерческой стратегии, которая поможет вам увеличить конверсию и снизить затраты на привлечение клиента или продажу.
Структура лендинга
Если вы разбиваете свой сайт на разделы, то легче сосредоточиться на цели каждого раздела, и вы подстраиваете каждый из них для получения наилучшего результата.
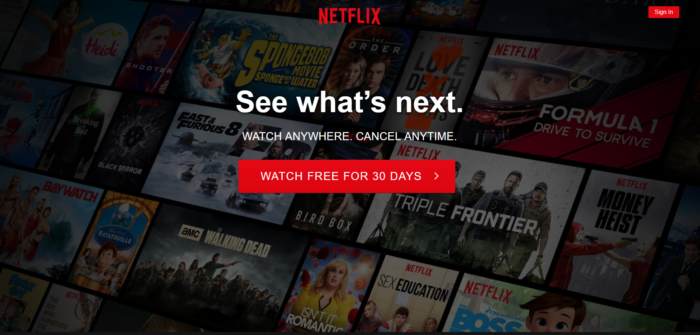
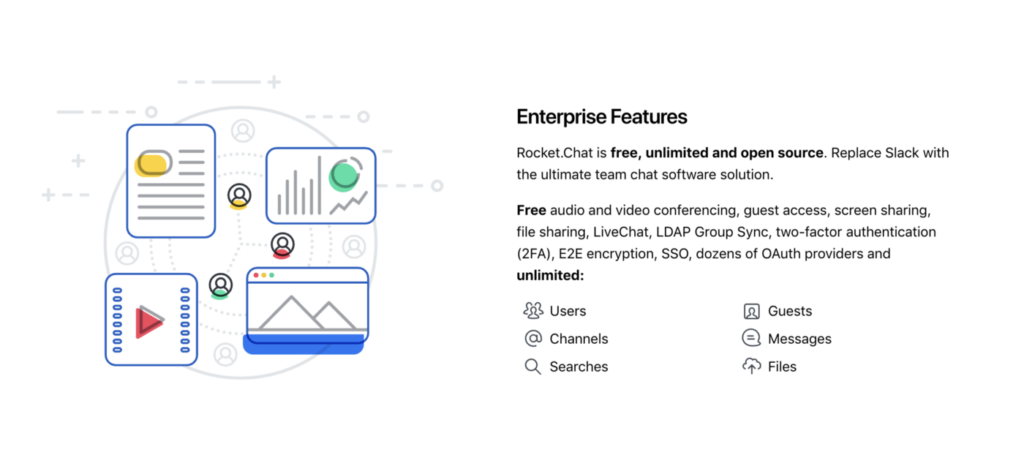
Заголовок
Это возможность создать хорошее первое впечатление, поэтому убедитесь, что вы можете кратко объяснить, для чего нужен ваш продукт, очень важно создать интерес, так как многие люди покидают сайт буквально в миг.
Эффективный заголовок не тот, в который вы пытаетесь вставить все, что продукт может предложить. Главное, чтобы каждый раздел выполнял свою роль, так что посетитель получает все больше и больше понимания зачем ему этот продукт и его ценность.
- Хороший заголовок. Представьте проблему или решение, которое вы решаете, в заголовке.
- Кратко объясните как Вы решите проблему.
- Убедитесь, что CTA является заметным и выделяется, в противном случае люди будут пропускать его, и покидать сайт ничего не сделав.
- Используйте текст кнопки так, чтобы пользователь понял что его ждет при клике. Небольшая подпись под кнопкой, может помочь в зависимости от сложности вашего предложения.
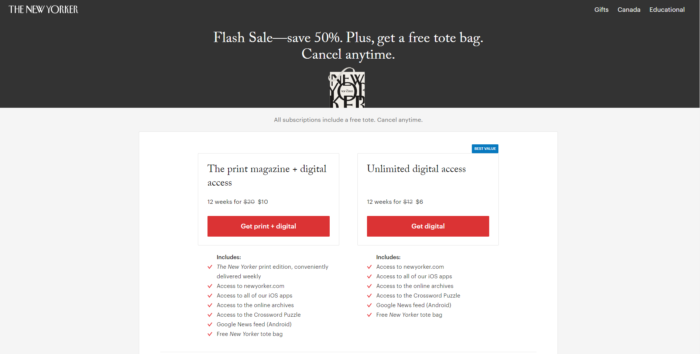
Пример:
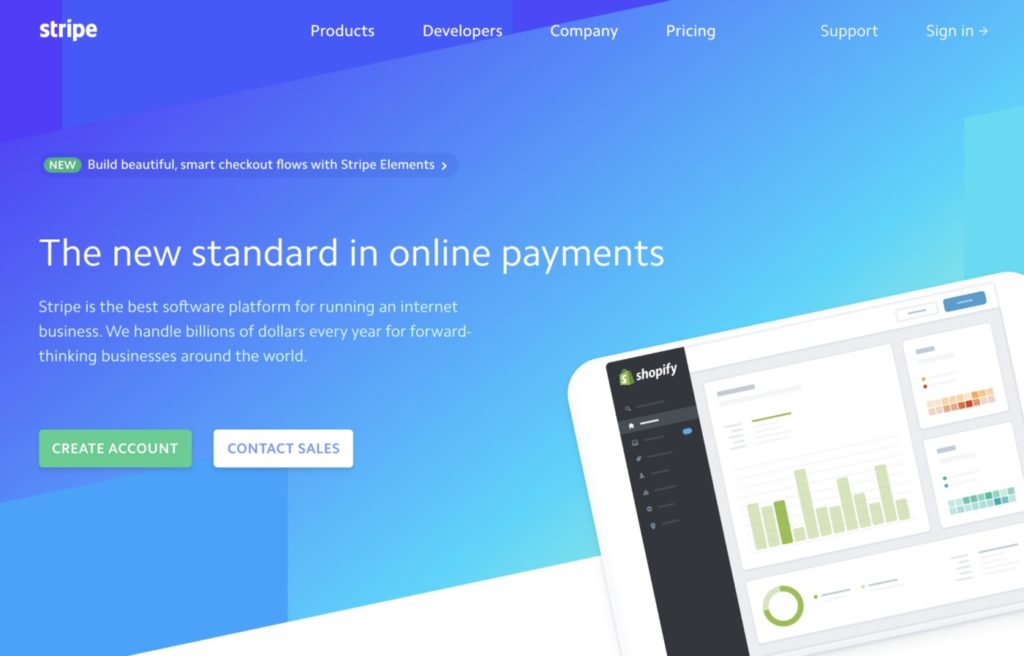
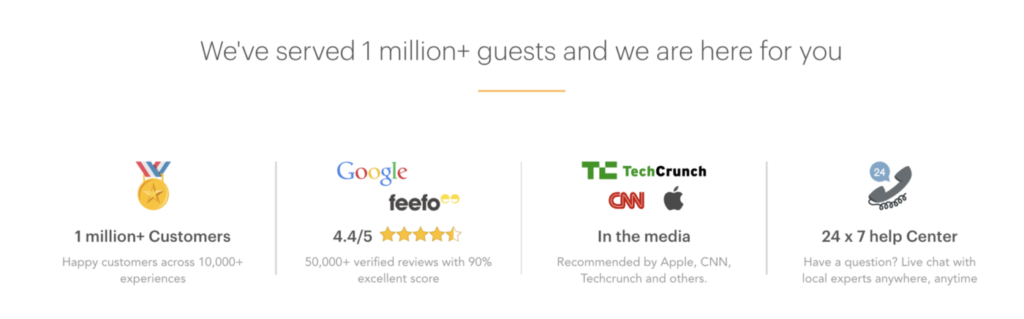
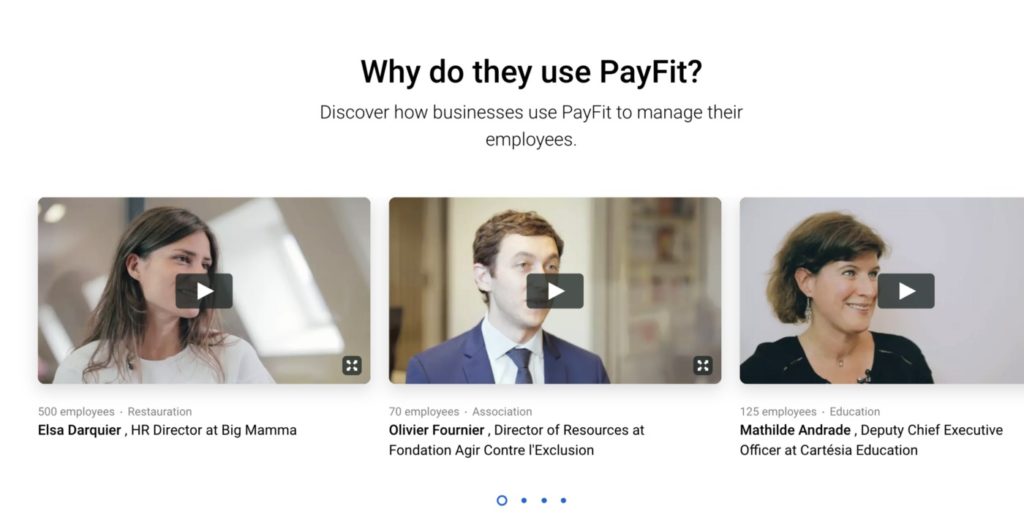
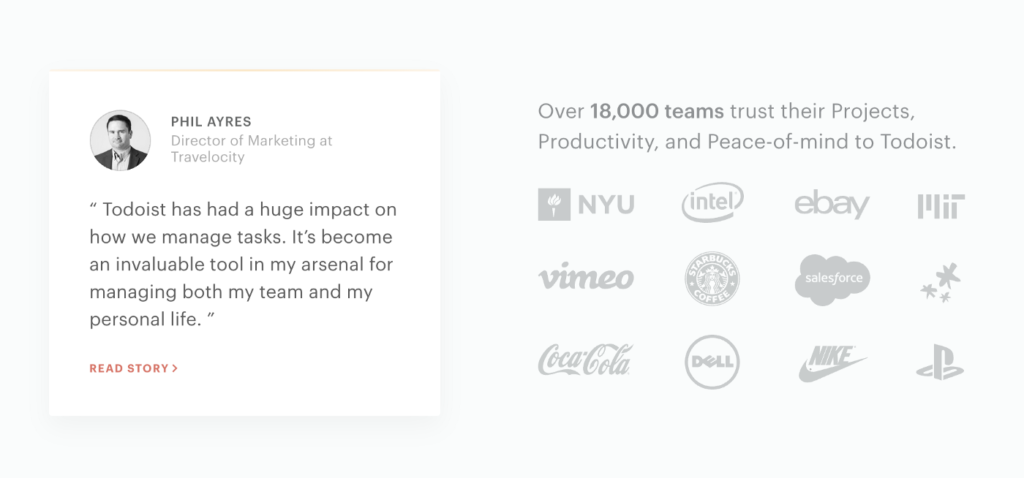
Показывайте достижения
Это детали по всему сайту, которые создают доверие к вашему продукту. Если вы собрали все социальных доказательств в одном блоке внизу, то у вас будут две огромные проблемы, многие люди не увидят этого (так как они уйдут), и это уменьшит продажи.
Примерами, которые подходят для этой категории, могут быть публикация в прессе, анонсы, небольшие отзывы, упоминание, логотипы известных компаний, использующие ваш продукт и так далее….
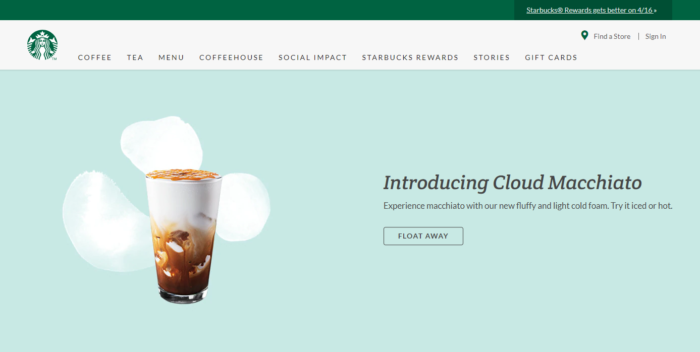
Пример:
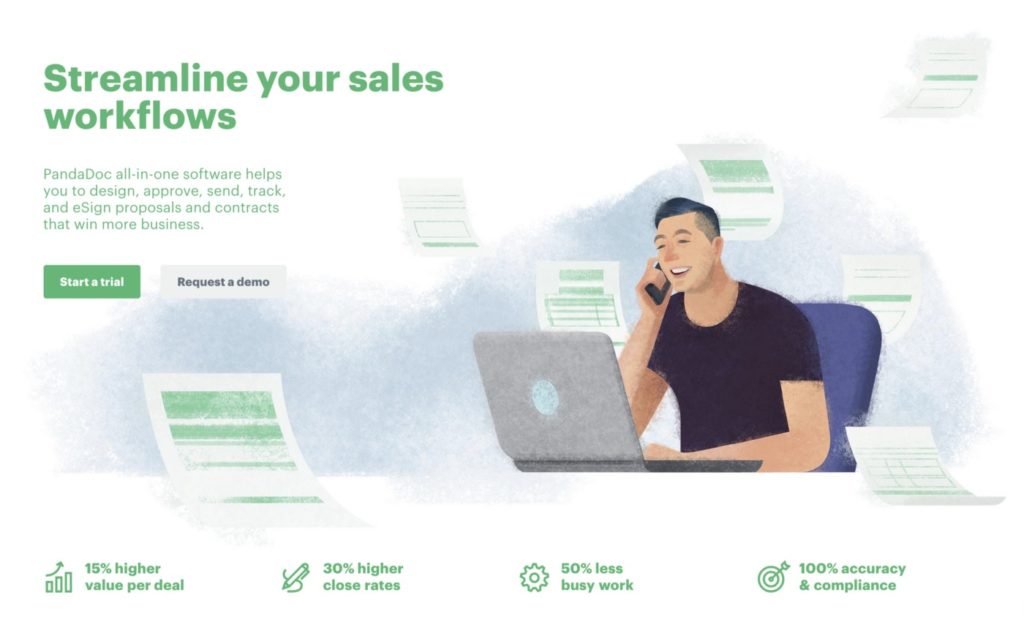
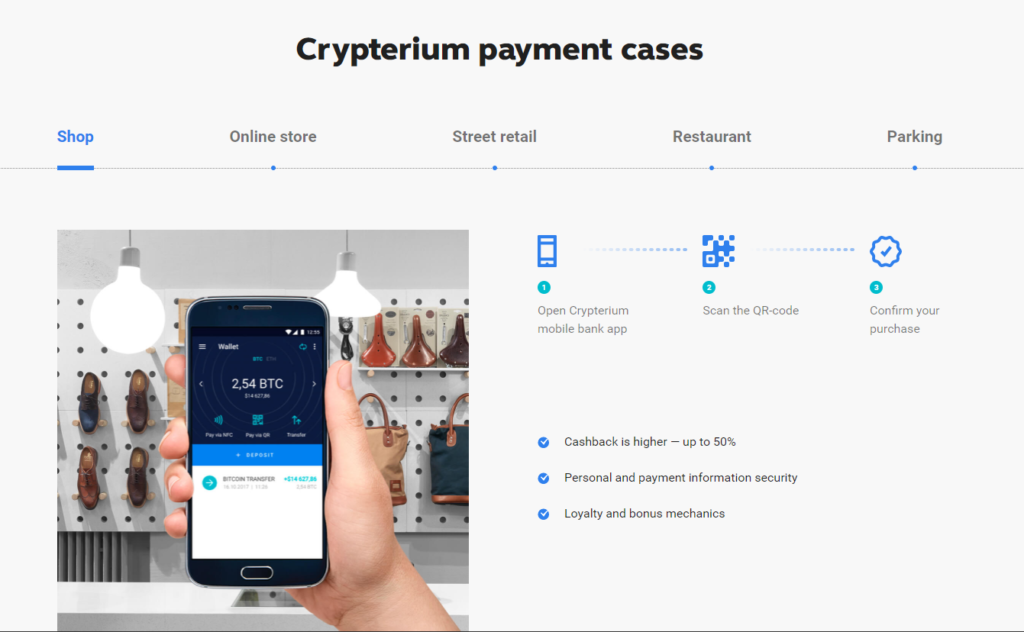
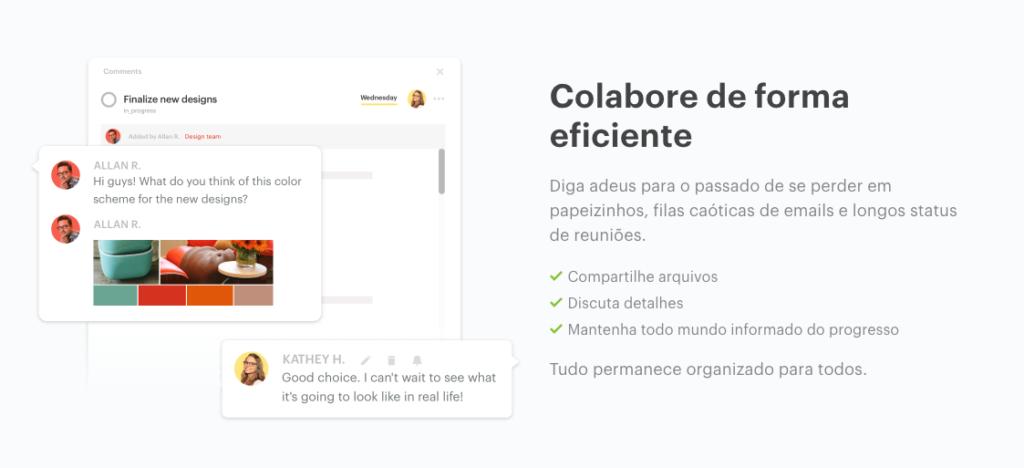
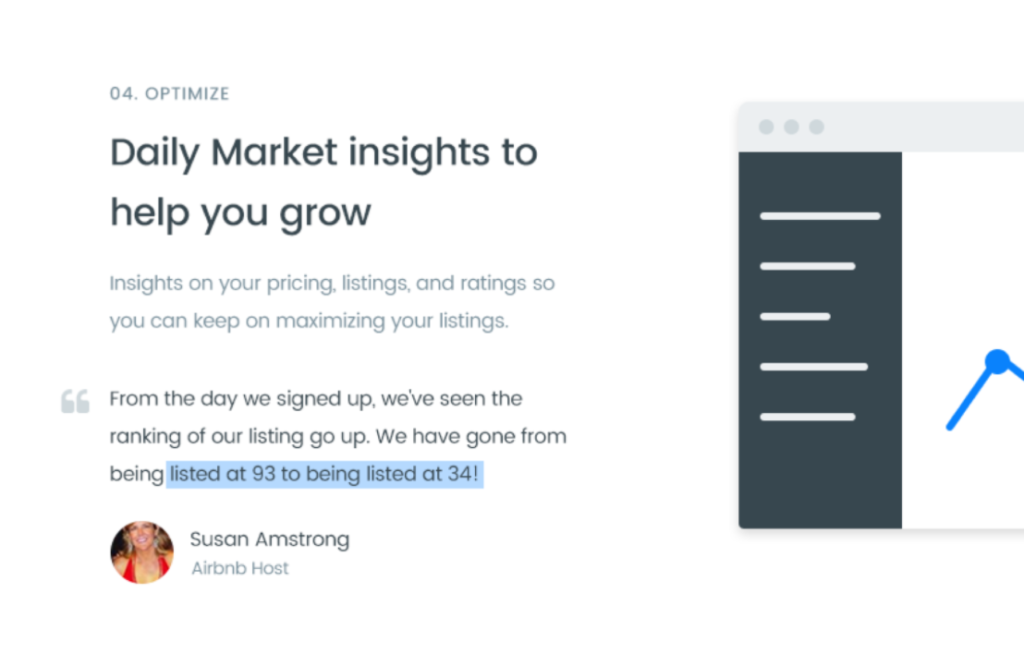
Как это работает
- Изображения, относящиеся к содержанию. 90% людей будут просматривать ваш сайт, это является печальной правдой, но если у вас есть скриншоты, gif’ы, пояснительные видео, чтобы дополнить ваш текст, вы можете привлечь к нему внимание и убедиться, что они увидят что-то, что произведет на них впечатление и может повлиять на решение о покупке.
- Разделяйте информацию. Помогите посетителям узнать о вашем продукте, разделите информацию на части, чтобы упростить ее восприятие.
- Преимущества, а не функции. Люди не хотят покупать возможности, они хотят решить какую-то проблему: улучшить комфорт жизни, повысить производительность, список может быть бесконечным. Это запускает инвестиционное мышление, где они хотят, ваш продукт, чтобы получить конкретные результаты.
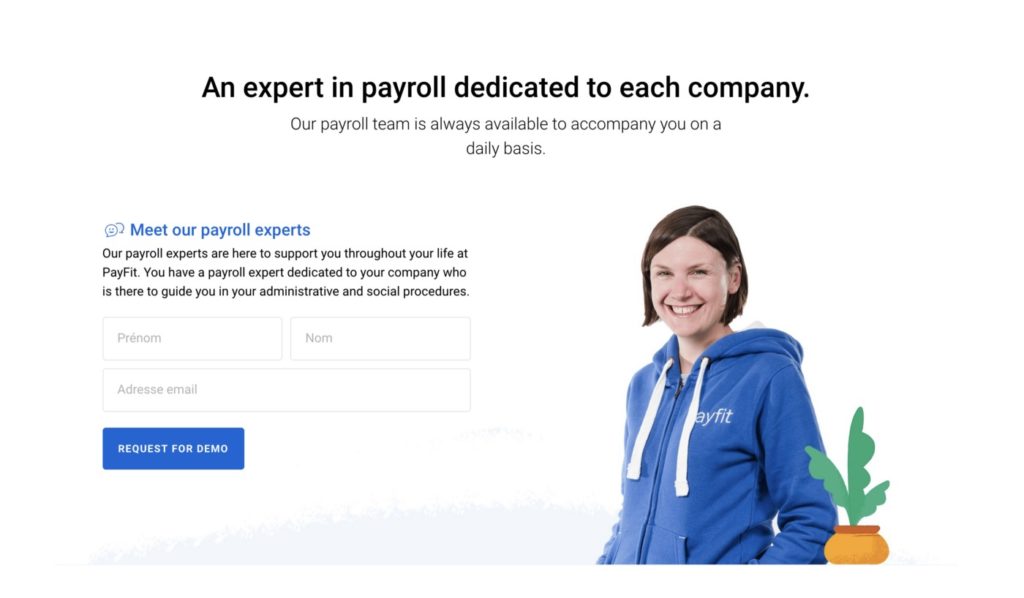
Пример:
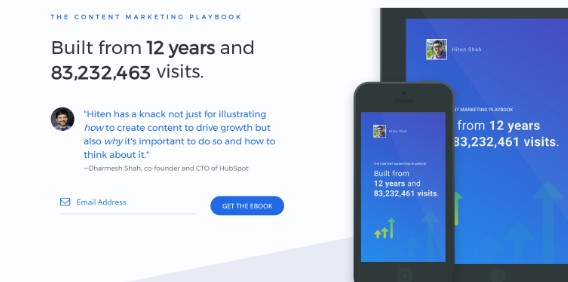
Социальное доказательство
Настоящая цель этого раздела — коммуникация: «Смотрите, уже много людей добиваются своих целей». Используйте отзывы для создания большего доверия к вашему продукту, как к решению их проблемы.
Заключительный CTA
На предыдущих шагах вы добивались положительного впечатления о вашем продукте, так что убедитесь, что они готовы к переходу к следующему шагу.
Пример:
Принцип лендинга
Вот классический сценарий лендинга: Посетитель приходит, посетитель понимает, и посетитель действует. Чтобы этот сценарий заработал, нужны две вещи:
- Трафик. Лендинг создается для того, чтобы привлечь на него конкретных людей — людей, которых интересует предложение, сделанное на странице. Содержание, представленное о продукте, зависит от аудитории, которую вы пытаетесь привлечь.
- Призыв к действию (CTA). Целевая страница последовательно подводит вас к конкретному действию. Поэтому сценарий, в котором пользователь читает и запоминает что-то, не работает. Если нет CTA, у вас нет лендинга.
Трафик и CTA являются фундаментальными компонентами целевой страницы. Но компоновка страницы может варьироваться в зависимости от вашего продукта и целей.
Существует несколько популярных формул для создания целевой страницы, в том числе:
- AIDA, или внимание, интерес, желание, действие. Привлечь внимание, собрать интерес, создать желание и добиться действия.
- PMPHS, или боль, больше боли, надежды, решения. Определить проблему, усугубить проблему, показать надежду, и предложить решение.
Эти формулы помогают построить структуру целевой страницы, или сценарий, по которому пользователи будут следовать. Лучший способ подумать об этом: Одна страница, одно предложение, одно действие.
Ошибки лендинга понижающие конверсию
Если вы делаете лендинг, ваша главная цель заключается в том, чтобы побудить пользователей к действию. Помня об этом, давайте рассмотрим восемь распространенных ошибок лендинга, которые могут подтолкнуть пользователей к выходу, не сделав нужного действия:
- Непонятное предложение. Текст на странице не дает четкого объяснения того, что получит пользователь.
- Скрытая кнопка CTA. Если на кнопку редко нажимают, то, возможно, пользователям трудно ее увидеть или найти.
- Скучно и долго читать. Когда половина пользователей уходит, не добравшись до нижней части страницы, следует задуматься о том, чтобы уменьшить длину страницы.
- Текст и изображения, которые не связаны между собой. Если пользователи не понимают, какие описания связаны с изображениями, вы рискуете потерять их внимание.
- Неаккуратный или некачественный дизайн. Возможно, ваши заголовки слишком большие или слишком маленькие. Возможно, ваши иконки и изображения некачественны. Возможно, вы использовали слишком много цветов или шрифтов, ослепляя взгляд так, что пользователи не могут сконцентрироваться.
- Монотонное содержание. Если текста слишком много и изображений слишком мало, читать или смотреть может быть скучно.
- Элементы, которые кажутся кликабельными, но не являются таковыми. Если статические элементы кажутся кликабельными, пользователи могут нажимать несколько раз, не получать обратной связи и уходить разочарованными.
- Невнятный текст кнопки. Возможно, текст на кнопках CTA или подписи не мотивирует пользователей на клики. Или, может быть, пользователи не понимают, что именно они получат, нажав на кнопку.