Большинство маркетологов интернет-магазинов, постоянно оптимизируют свою главную страницу или страницы товара (карточку товара).
Но есть одна важная страница, которую вы, возможно, упустили из виду, Ваша страница со списком товаров (каталог товаров). Они могут не только улучшить впечатление пользователей от магазина.
Если посетитель уже просматривает каталог товаров, это означает, что он заинтересован вашим интернет-магазином. Именно здесь вы ведете пользователя на карточку товара и убеждаете их совершить покупку.
С небольшими улучшениями, вы можете начать привлекать больше посетителей на страницы вашего продукта и увеличить конверсию.
Вот семь лучших способов, которые вы можете использовать для оптимизации страниц товарного списка, и почему они так эффективны.
Добавьте триггеры убеждения к фотографиям товара
Бестселлеры не просто так много продают. Или, по крайней мере, мы так думаем. Когда продукт популярен, моден или продаётся лучше всего, он обретает признание. Потому что мы склонны думать, что действия других людей — это правильное решение в данной ситуации. И мы решаем поступать так же.
Проще говоря, так работает социальное обоснование.
Вы, наверное, уже знаете, что социальное обоснование помогает увеличить продажи электронной коммерции. Но оно работает еще лучше, когда вы сочетаете их с факторами убеждения, такими как срочность и нехватка.
Добавление ярлыков срочности и дефицита на изображениях ваших товаров может вызвать у посетителей страх потери товара и заставить их действовать.
Показ этих этикеток на страницах вашего каталога поможет вам завлечь посетителей на страницы с подробной информацией о товаре, а также повысит вероятность того, что они совершат покупку.
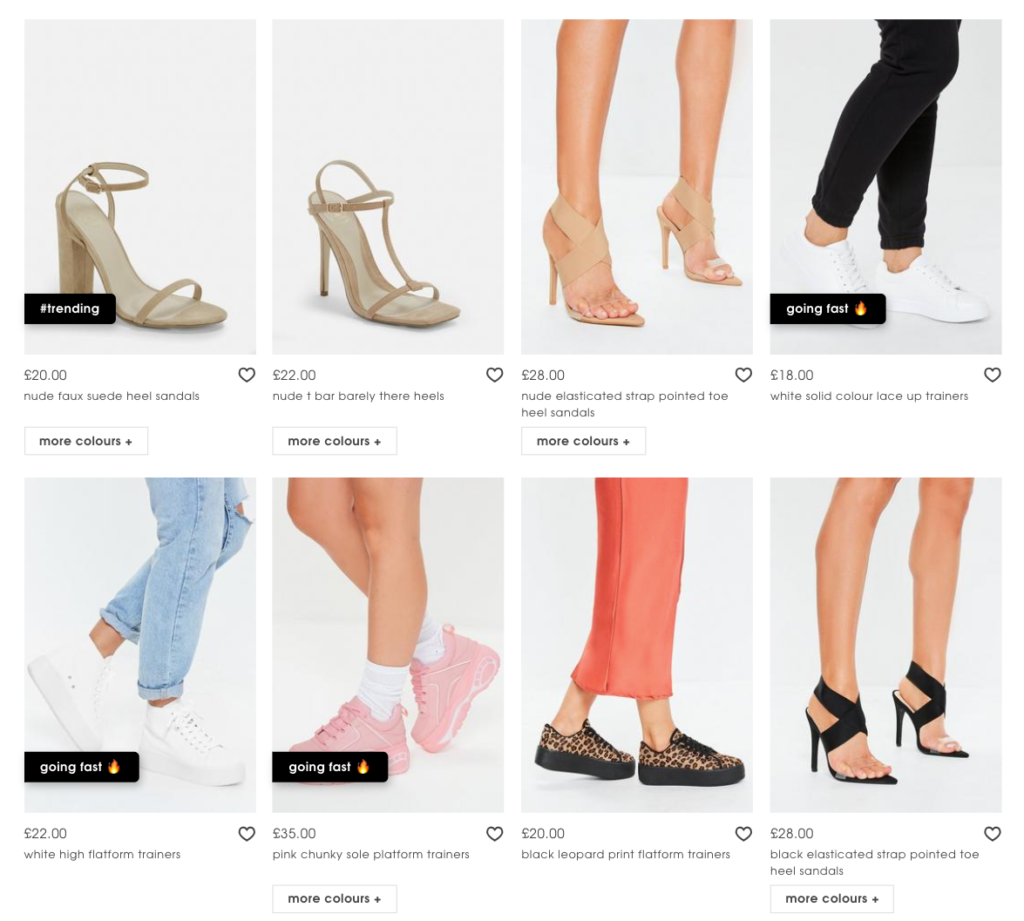
Посмотрите, как Missguided добавляет небольшие этикетки к изображениям продукции на страницах объявлений:

Компания выделяет популярные продукты с «трендовыми» и «быстро расходящимися» этикетками, чтобы выделить их среди других в той же категории.
Продукция с такими этикетками привлекает больше внимания, и использование смайликов тоже помогает в этом.
Missguided не только полагается на социальное доказательство. Они также сосредотачиваются на дефиците продукта, предполагая, что он может продаться, если вы не будете реагировать быстро.
Чувство срочности подталкивает посетителей к тому, чтобы посмотреть на продукт и как можно быстрее принять меры. Потому что никто не хочет упустить что-то настолько хорошее.
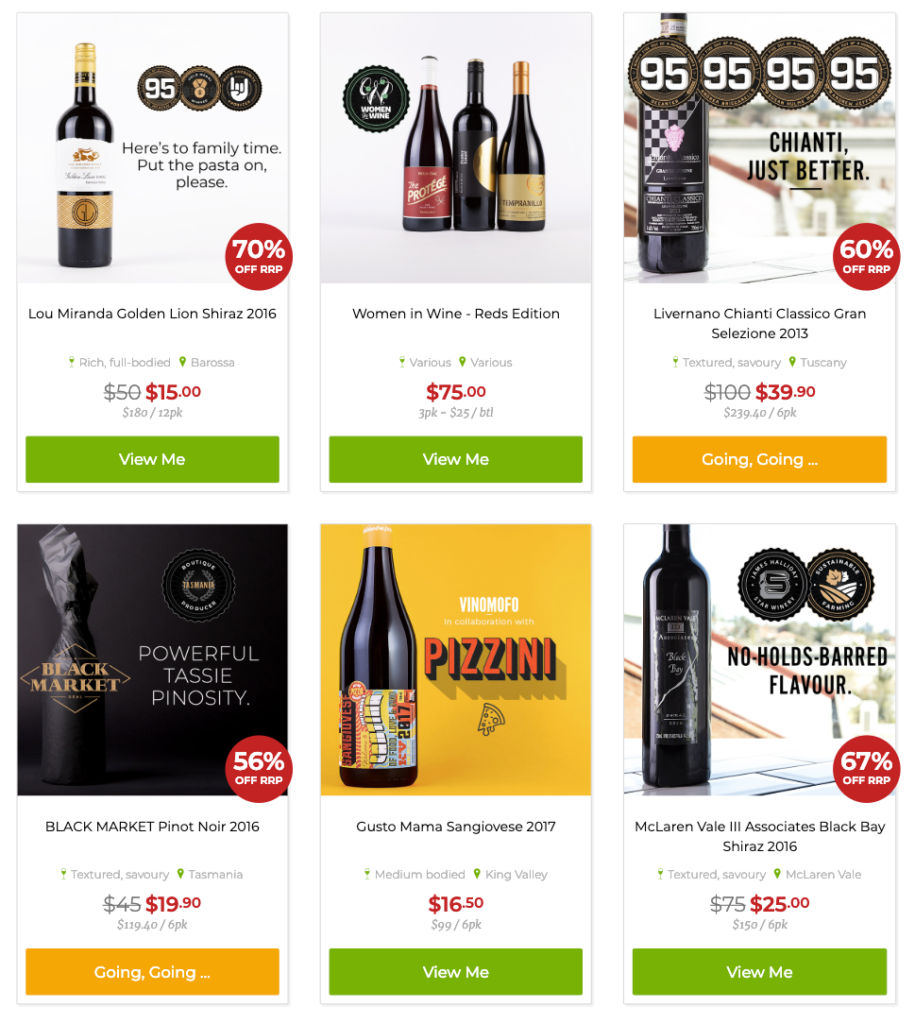
Vinomofo использует другой подход на страницах списка товаров, и они меняют кнопки призыва к действию (CTA) для своих быстро продаваемых товаров:

Компания использует CTA, которая для популярных товаров использует вместо обычной кнопки «View Me» надпись «Going, Going…» (Вперед, вперед…).
Также обратите внимание на то, как они меняют цвет кнопки, чтобы быстро продаваемые товары выделялись на фоне других.
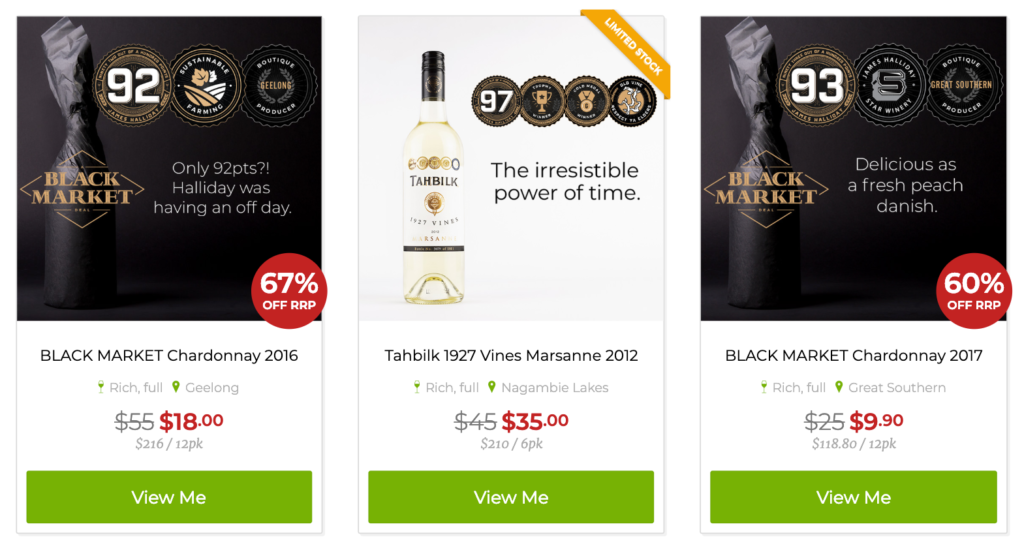
Vinomofo использует психологические триггеры и на изображениях товаров:

Они фокусируют внимание на дефиците продукции, используя знак «ограниченные запасы».
Если вы продаете продукцию с ограниченным запасом, убедитесь, что ваши посетители уже знают об этом, прежде чем перейти на страницу товара.
Персонализируйте процесс покупок
Ваши посетители хотят получить более персонализированный опыт покупок.
На самом деле, 91% потребителей чаще покупают в интернет-магазинах, которые запоминают их и предоставляют им персонализированные предложения.
Персонализация может отпугнуть некоторых продавцов в электронной коммерции. Но вам не обязательно персонализировать каждый уголок вашего магазина в соответствии с каждым посетителем.
Вы можете легко начать со страниц каталога и персонализировать их в соответствии с предпочтениями посетителей.
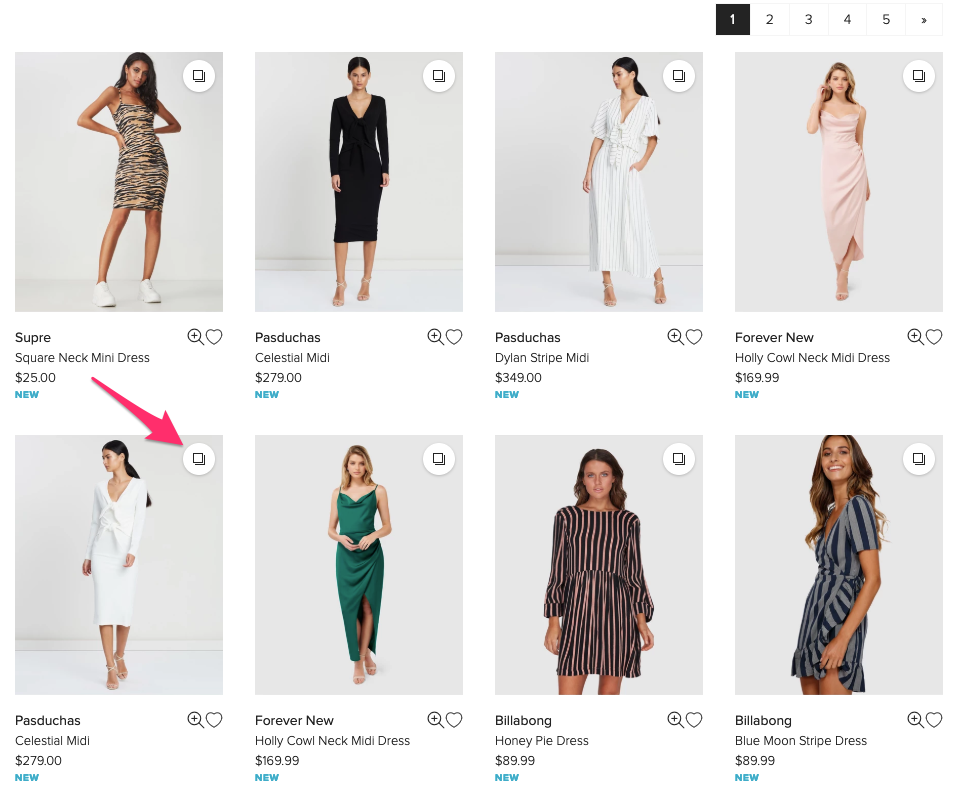
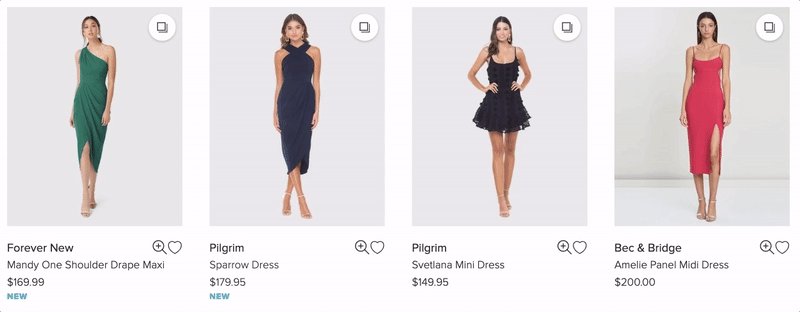
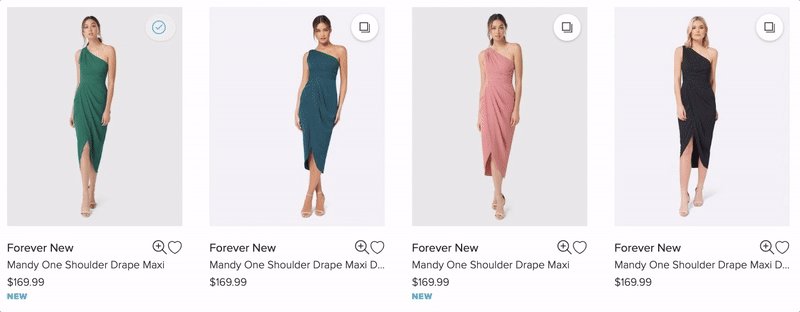
Вот блестящий пример от The Iconic:

Их страницы категории выглядят точно так же, как и любые другие, пока вы не заметите маленькую кнопку на изображениях.
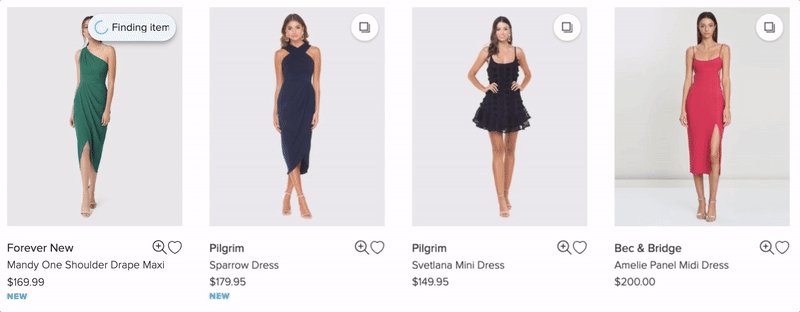
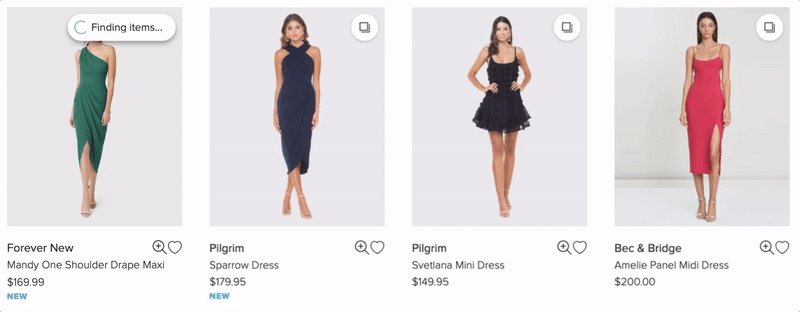
Кнопка читается как » Посмотреть похожее» и это то, что происходит, когда вы нажимаете на нее:

Порядок продуктов меняется, и в первую очередь Вы видите персонализированные рекомендации.
Вы все еще просматриваете ту же категорию, но теперь у вас больше шансов найти то, что вам нравится.
Это умный способ помочь посетителям быстро найти понравившееся. И им не нужно покидать каталог, чтобы получить персональные рекомендации.
Фокус на снижение стоимости
Цена является существенным фактором, определяющим поведение потребителей и их намерение совершить покупку.
В онлайн-магазинах потребители могут сравнить цены одним щелчком мыши и легко переключиться на другой магазин, предлагающий лучшую сделку.
На самом деле, цена является одной из трех основных причин, по которым потребители выбирают определенный интернет-магазин.
Если вы предлагаете ценовые предложения или товары со скидкой на вашем сайте электронной коммерции, убедитесь, что ваши посетители видят их, не заходя на страницы с подробной информацией о товаре.
Фокусируйтесь на том, сколько покупатели сэкономят на покупке товара, а не только на показании цены со скидкой.
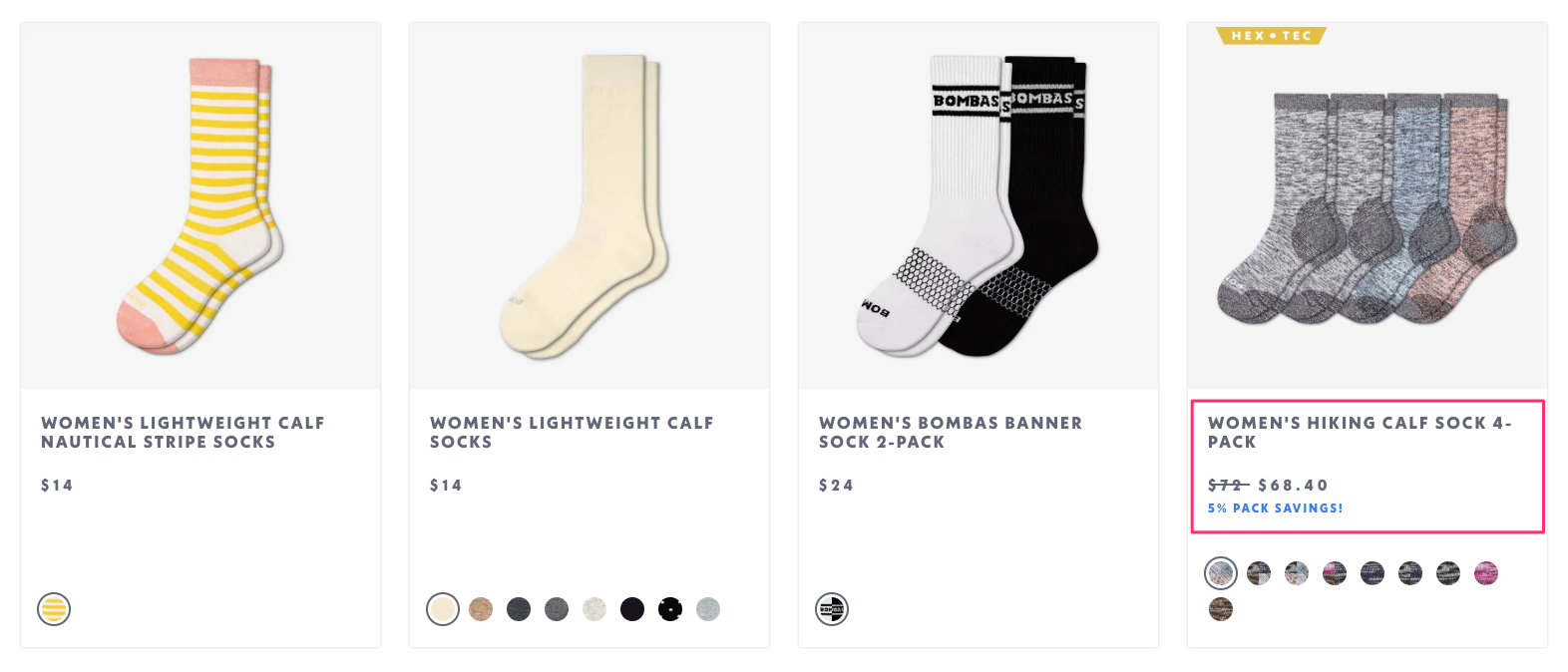
Вот как Bombas выделяет экономию на ценах на страницах со списком товаров:

Компания не только сравнивает обычную цену с ценой со скидкой на пакетную продукцию. Они также выписывают, сколько Вы сэкономите при покупке не отдельных товаров, а 4-х сразу.
Таким образом, посетители увидят, что покупка набора является рациональным вариантом, и у них возникнет соблазн кликнуть на продукт с более высокой ценой.
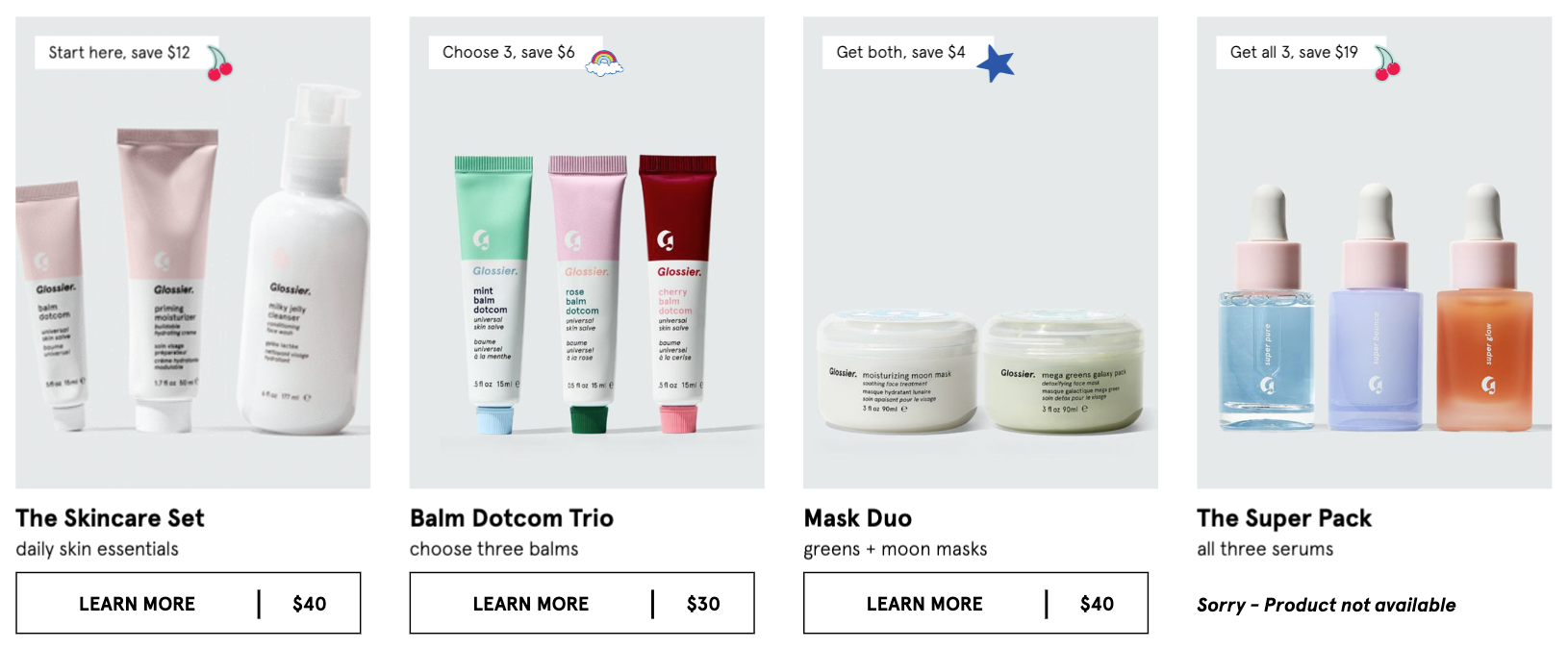
Glossier играет с различными формулировками на страницах каталога:

Они чередуются между «начать здесь», «выбрать 3», «получить и то, и другое» и «получить все 3», чтобы показать, сколько вы можете сэкономить на покупке набора продуктов.
Они сочетают преимущества с маленькими иконками, чтобы их наборы выделялись по дизайну.
Таким образом, компания позиционирует свои товары по более высокой цене, как лучший вариант, и повышает их ценность еще до того, как вы посетите страницу с продуктом.
Дайте посетителям больше информации
Вероятно, существуют сотни различных способов описания и продвижения вашей продукции.
Будете ли вы выделять материал, цену или любую другую важную особенность?
Учитывая, что у вас ограниченное текстовое пространство на страницах каталога, вы не должны перегружать посетителей слишком большим количеством информации с самого начала.
Это обычная практика — добавлять ярлыки к изображениям продукта (см. Стратегию №1) и использовать короткий текст для описания продукта.
Но что, если вам есть что сказать о вашем продукте?
Есть, по крайней мере, две компании, которые нашли умные способы давать посетителям несколько сообщений одновременно, не тратя на это слишком много места.
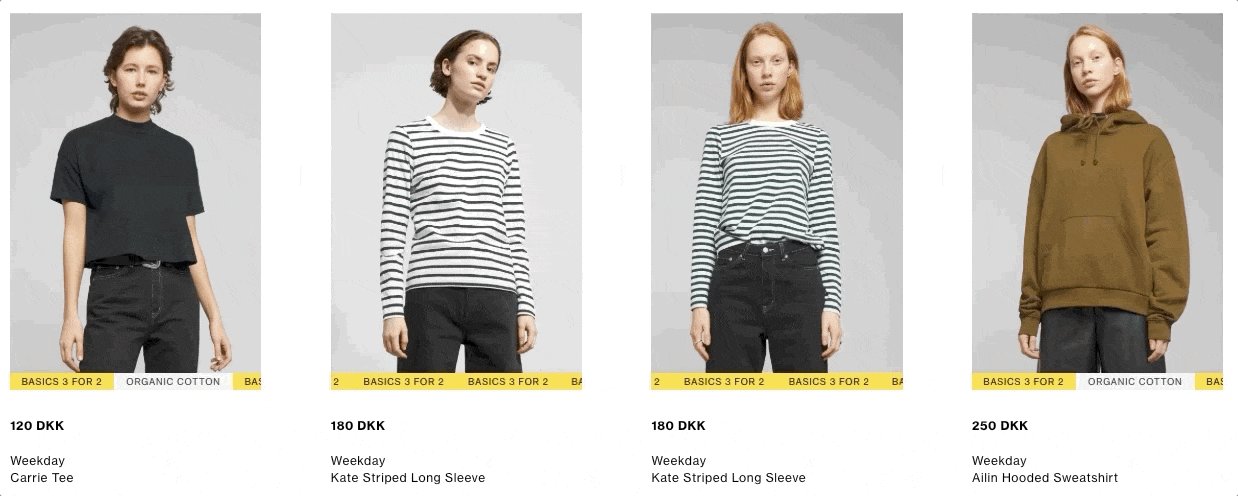
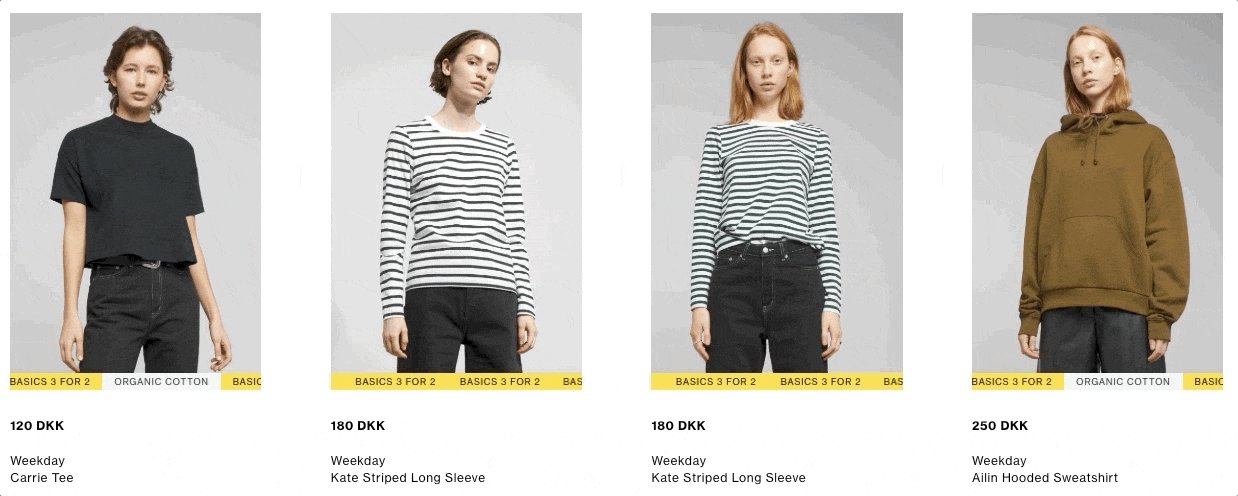
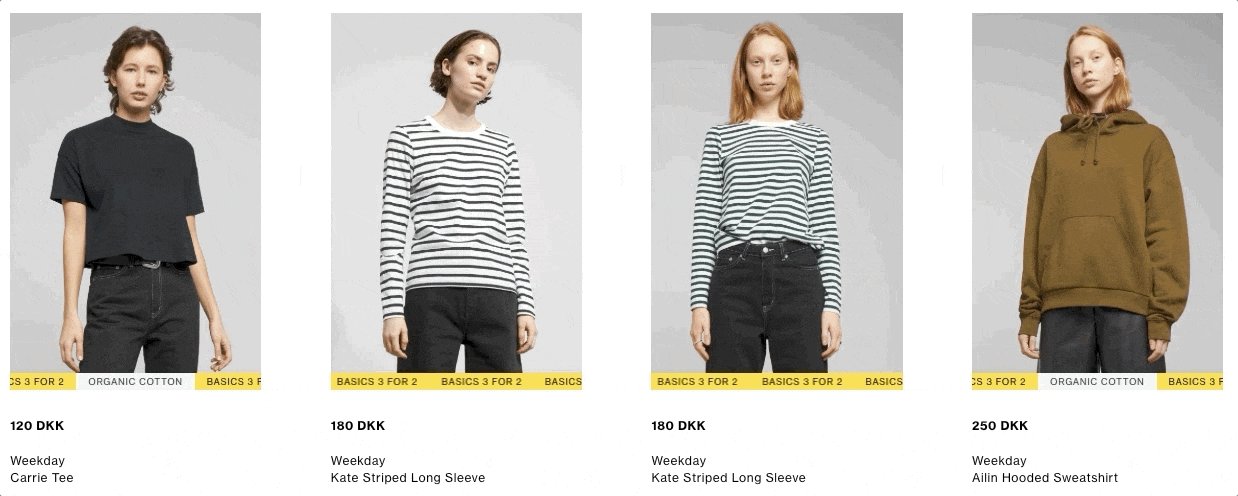
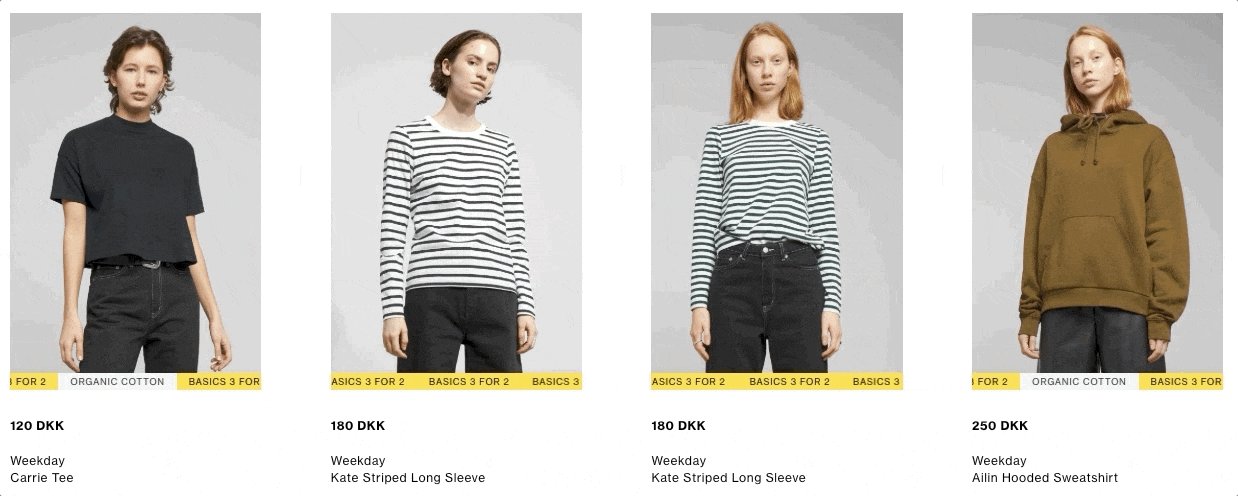
Одна из них — «Weekday»:

Компания использует прокрутку текста для одновременного отображения различных сообщений.
Текст слайдов и сообщений, таких как «3 за 2», «Органический хлопок» или «Онлайн-эксклюзив», информирует посетителей.
Это простая анимация, которая помогает пользователям увидеть множество особенностей товара и информацию о скидках, не подвергаясь при этом бомбардировке разными сообщениями или слишком большим текстом.
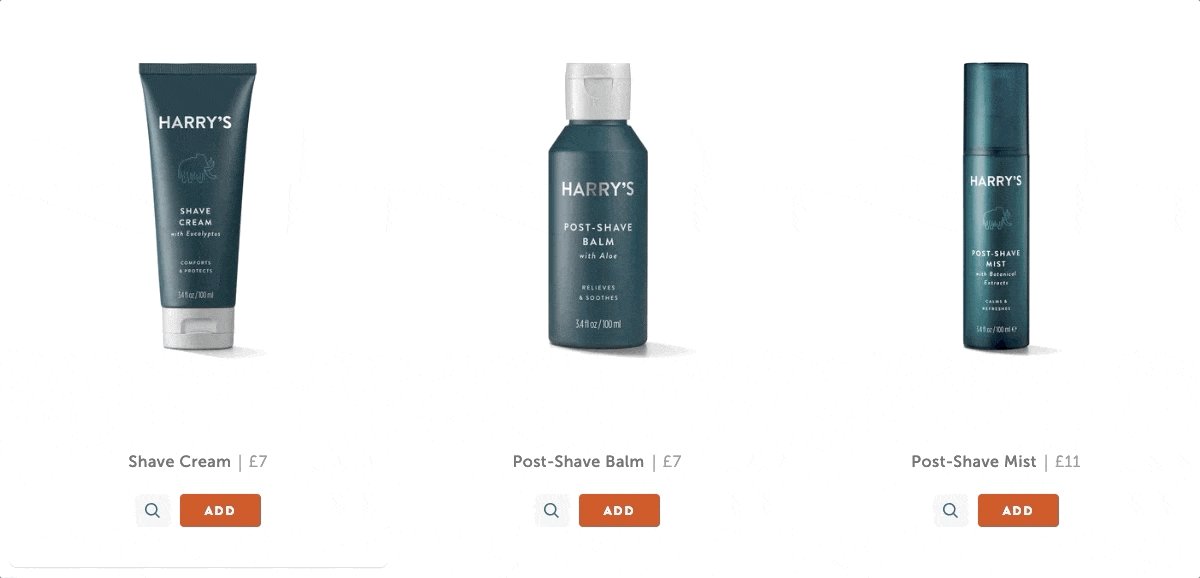
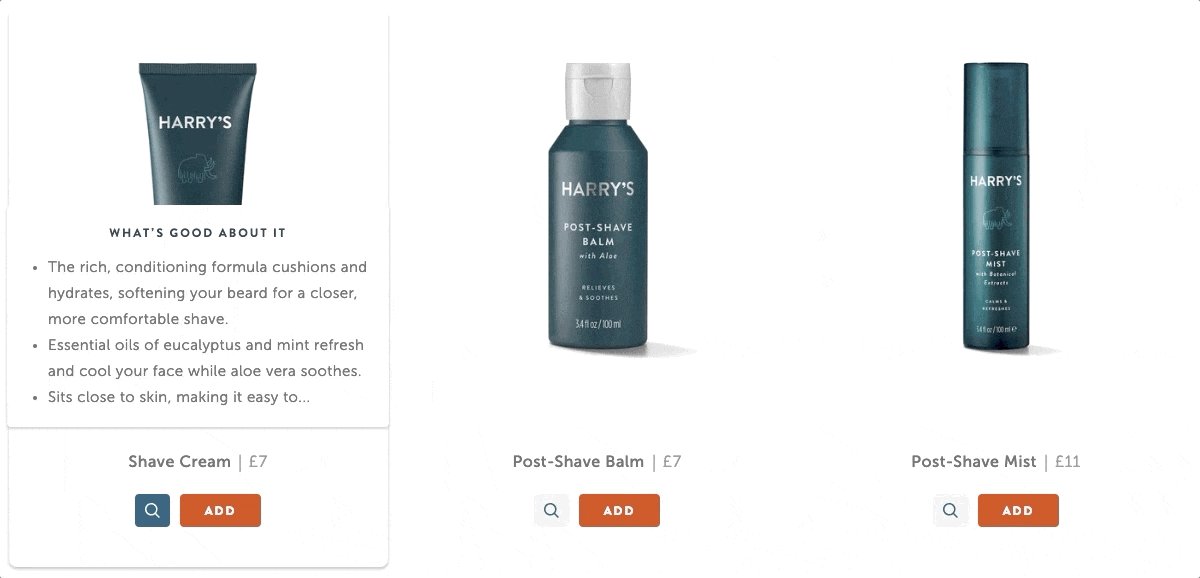
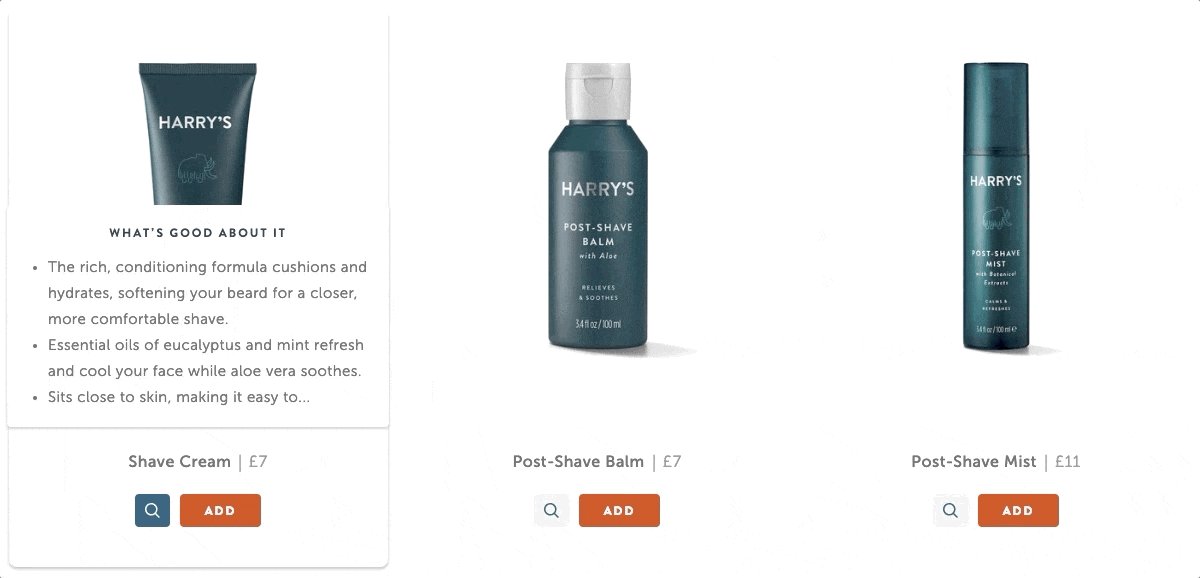
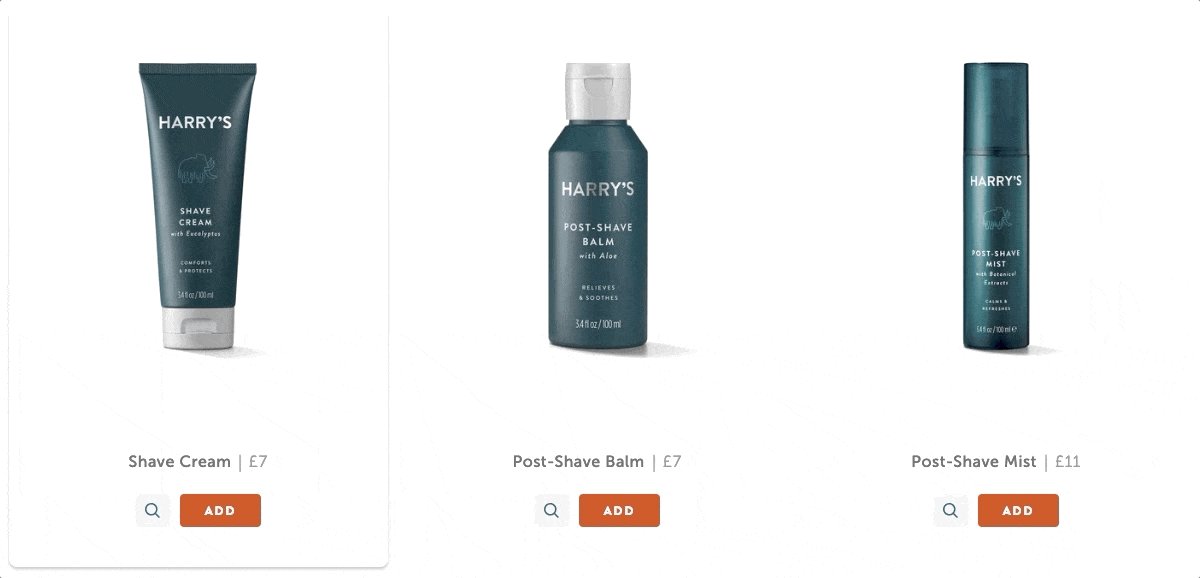
Harry’s придерживается аналогичного подхода к выделению наиболее важных характеристик товара:

На первый взгляд, на страницах с объявлениями о товарах они мало что рассказывают. Но когда вы наведете курсор на иконку лупы, вы увидите несколько пунктов, описывающих «что хорошо» в товаре.
Это крутой способ вывести описание товаров и привлечь внимание посетителей.
Если посетители заинтересуются продуктом, они посетят страницу подробностей, чтобы узнать больше. Если они уже оценили его, они могут нажать кнопку «добавить» и легко завершить покупку.
Чек-лист увеличения конверсии интернет-магазина
Используйте изображение продукта по максимуму
Как вы видели в предыдущих примерах, ведущие бренды электронной коммерции знают, что они имеют ограниченное пространство на страницах объявлений о товарах, и они усердно работают над тем, чтобы конвертировать посетителей, не беспокоя их.
Если вы занимаетесь электронной коммерцией, вы, вероятно, стремитесь создать страницу каталога, на которой можно было бы разместить как можно больше товаров, а также как можно больше информации.
А убедительная фотография продукта — это ключ к тому, чтобы ваши посетители переходили по ссылкам на продукт.
В недавнем опросе 83% респондентов заявили, что изображения продуктов «очень» и «чрезвычайно» влияют на их решения о покупке.
Таким образом, ваша задача должна заключаться в том, чтобы впечатлить посетителей захватывающими изображениями на ваших страницах и сделать так, чтобы ваши продукты были доступны одним щелчком.
Благодаря небольшим улучшениям вы можете легко поместить больше визуальных изображений в одном месте, не заставляя пользователя покидать просматриваемую страницу.
Вот три моих любимых метода:
i. Изменить вид продукта при наведении курсора
Вы, наверное, уже видели эту функцию: Вы перемещаете курсор на изображение товара и видите его под разными углами.
Это небольшая, но эффективная функция, которая может дать посетителям лучшее представление о товаре.
Но это не единственный способ.
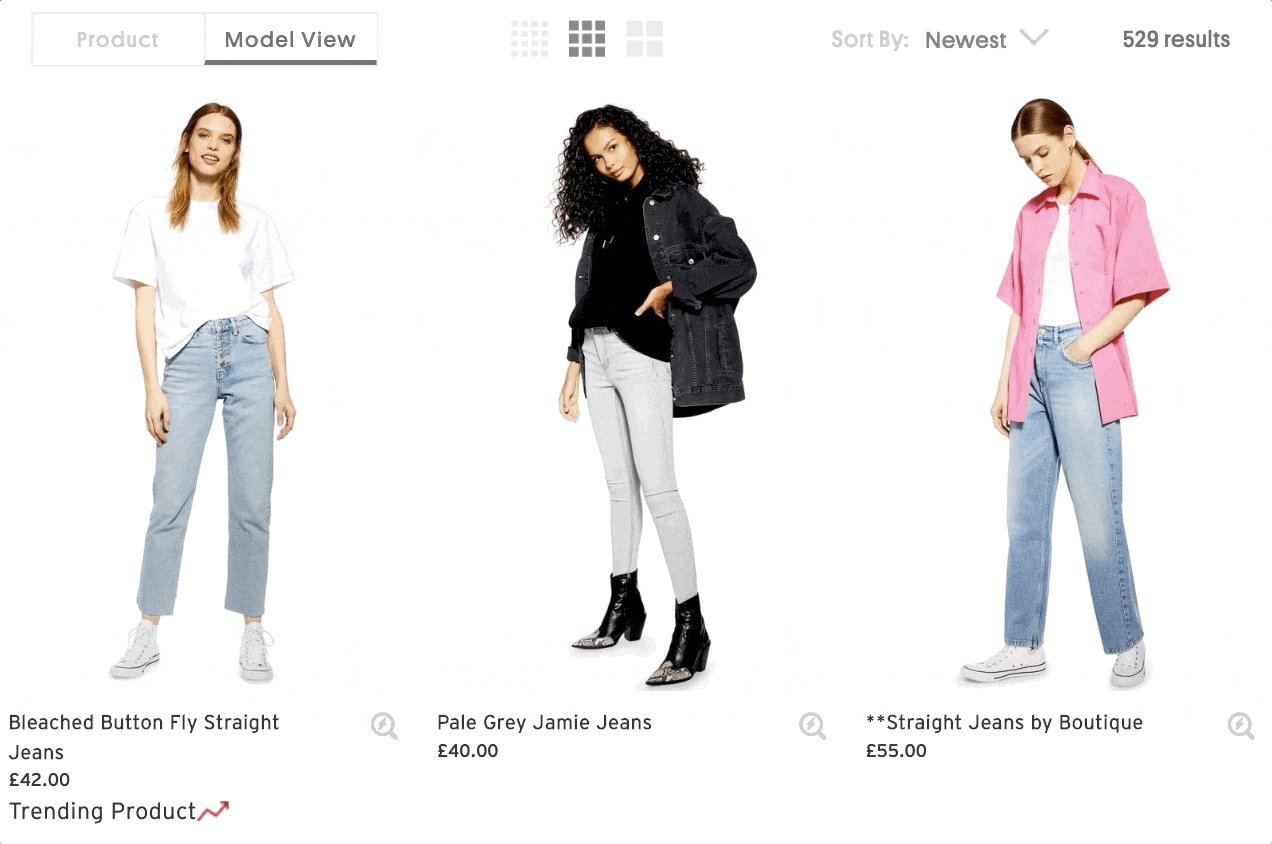
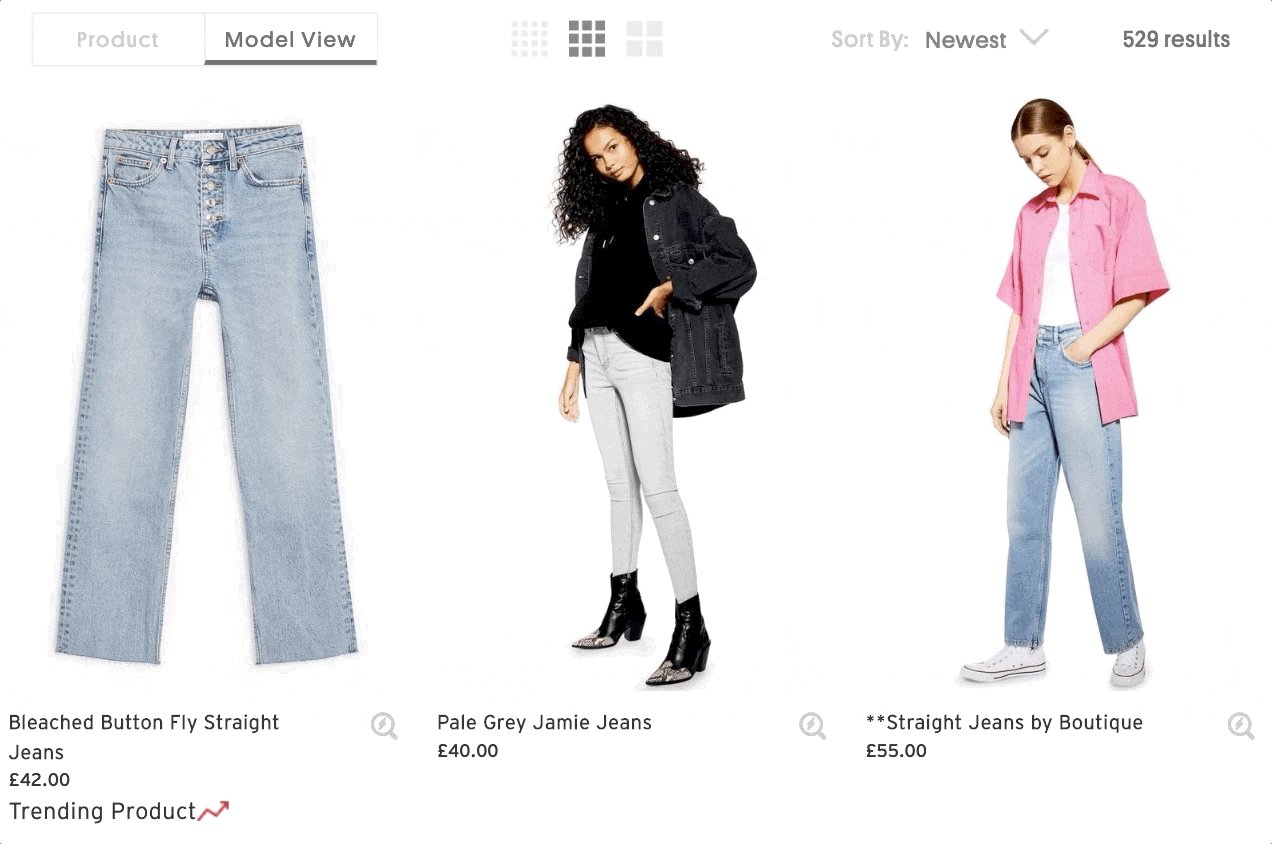
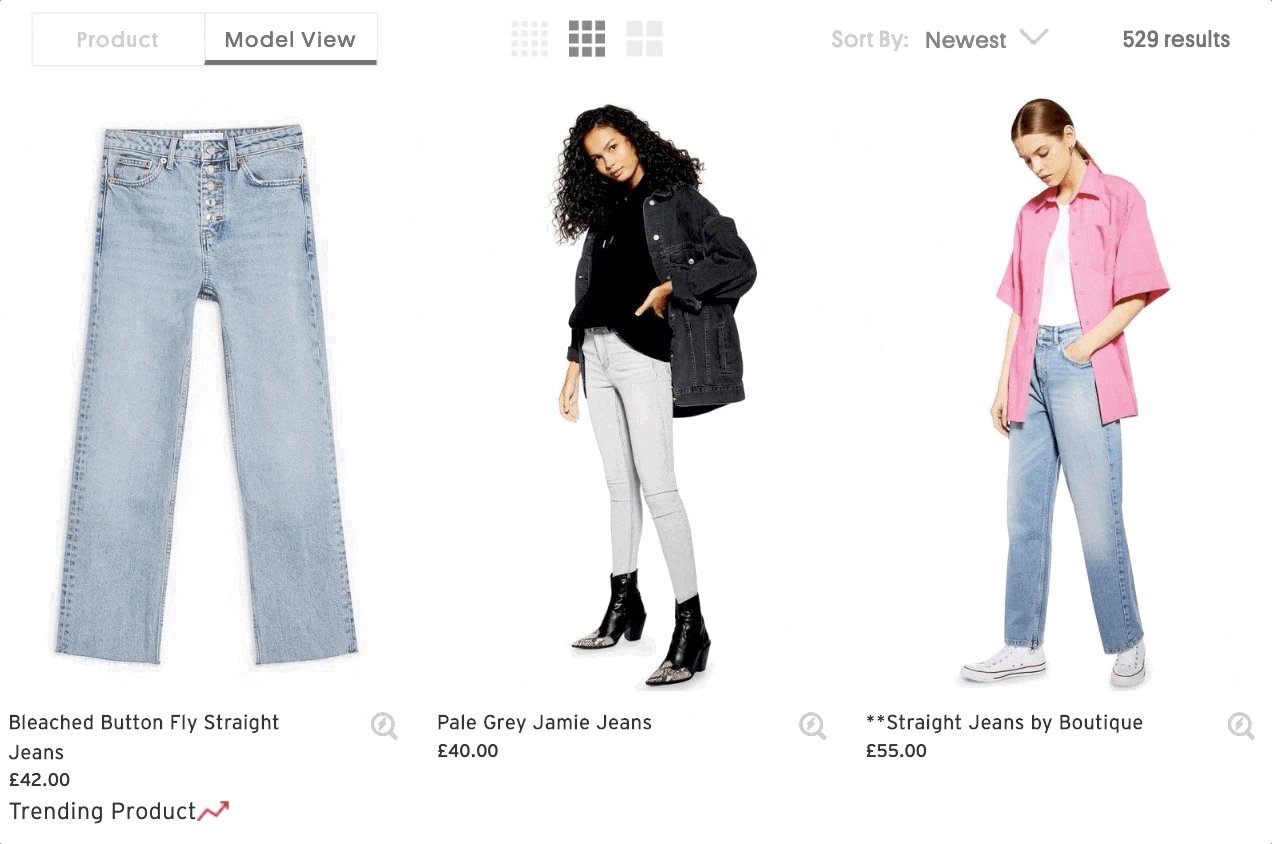
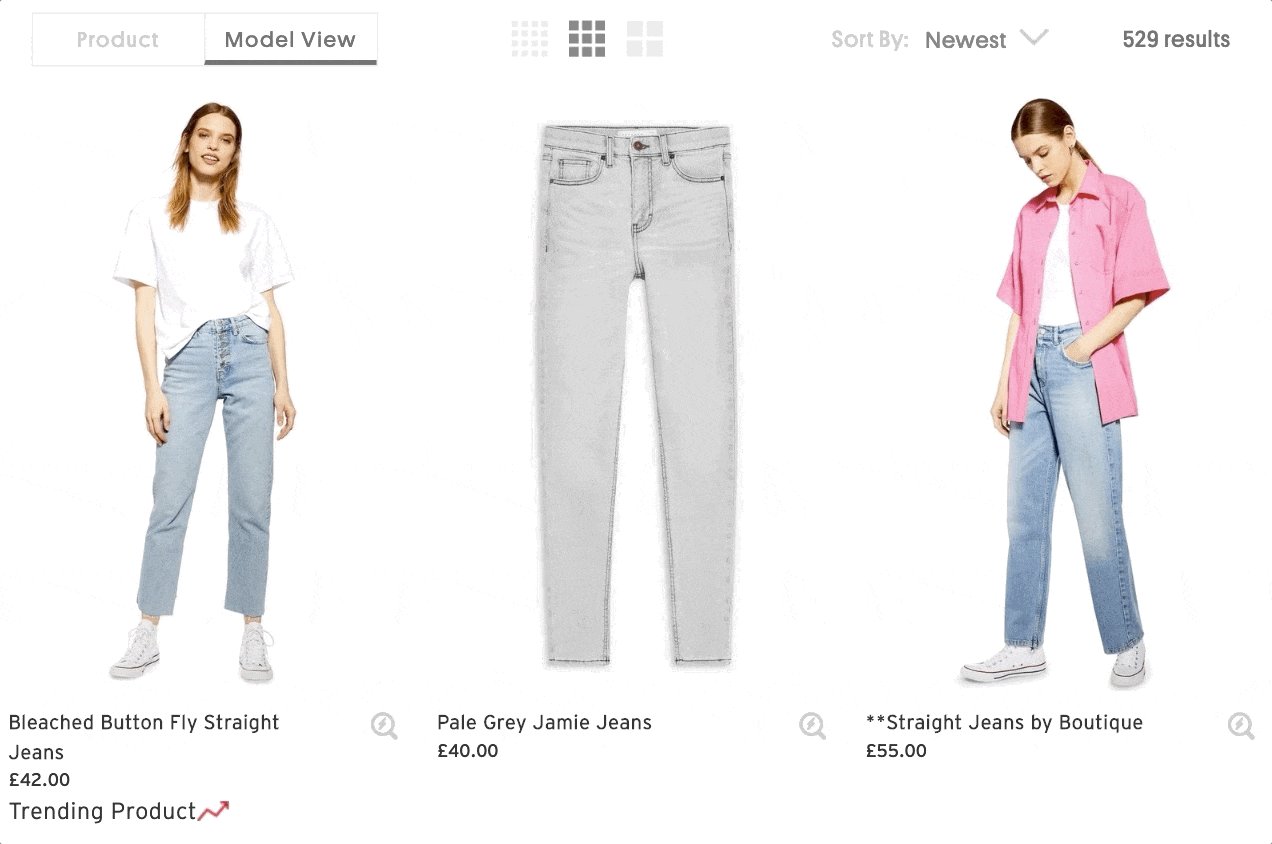
Посмотрите, как Topshop позволяет переключаться между различными изображениями товара при наведении курсора:

Topshop знает, что одни посетители хотели бы видеть сам продукт, не отвлекаясь, в то время как для других имеет больше значения, чтобы увидеть продукт в деле.
Поэтому они предлагают посетителям две альтернативы: Вид продукта и Вид модели.
Используя фильтр сверху, вы можете выбрать, какой вид вы хотели бы видеть по умолчанию. А когда вы наведете курсор на изображение, вы увидите другой вид.
Это дает посетителям возможность увидеть больше версий одного и того же изображения продукта, а также улучшает их впечатления от покупок.
ii. Дайте посетителям возможность заглянуть внутрь.
Страницы с каталогами товаров действуют как виртуальный каталог на вашем сайте электронной коммерции — но они лучше, чем каталог.
Добавление функции «заглянуть внутрь» к Вашим изображениям может помочь посетителям узнать больше о продукте, не покидая страницы.
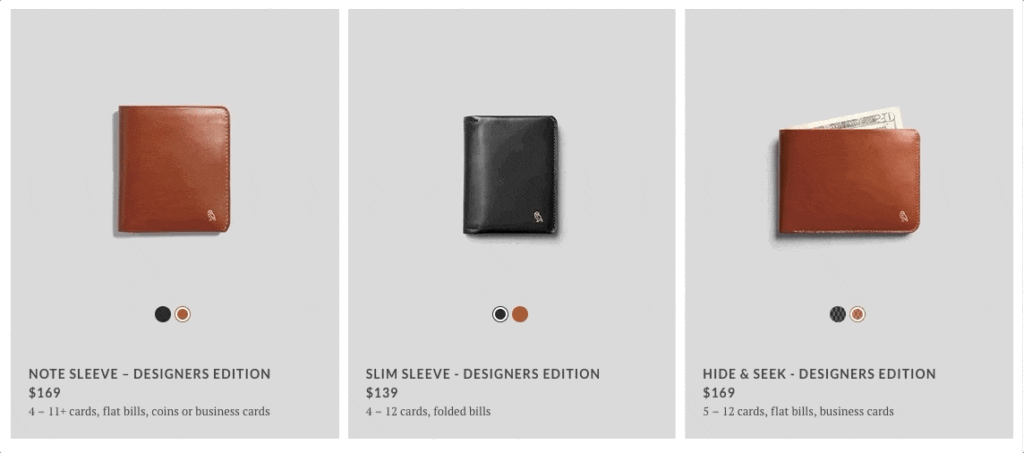
Вот как Bellroy позволяет вам быстро заглянуть внутрь своих товаров на страницах каталога:

Когда вы нажмете кнопку «Показать внутри» на кошельках, сумках или чехлах для телефонов, вы увидите примерно то, что вы можете поместить в изделие.
Они также дают возможность просмотреть продукт в другом цвете, не переходя на другую страницу.
Эта функция отлично подходит для Bellroy, потому что она совместима с характеристиками их продукции и их ценностным предложением: тонкий кошелек.
iii. Покажите продукты в действии
К счастью, вышеприведенная стратегия хорошо работает не только с аксессуарами.
Главное — найти что-то, что дополнит ваше ценностное предложение и вашу продукцию.
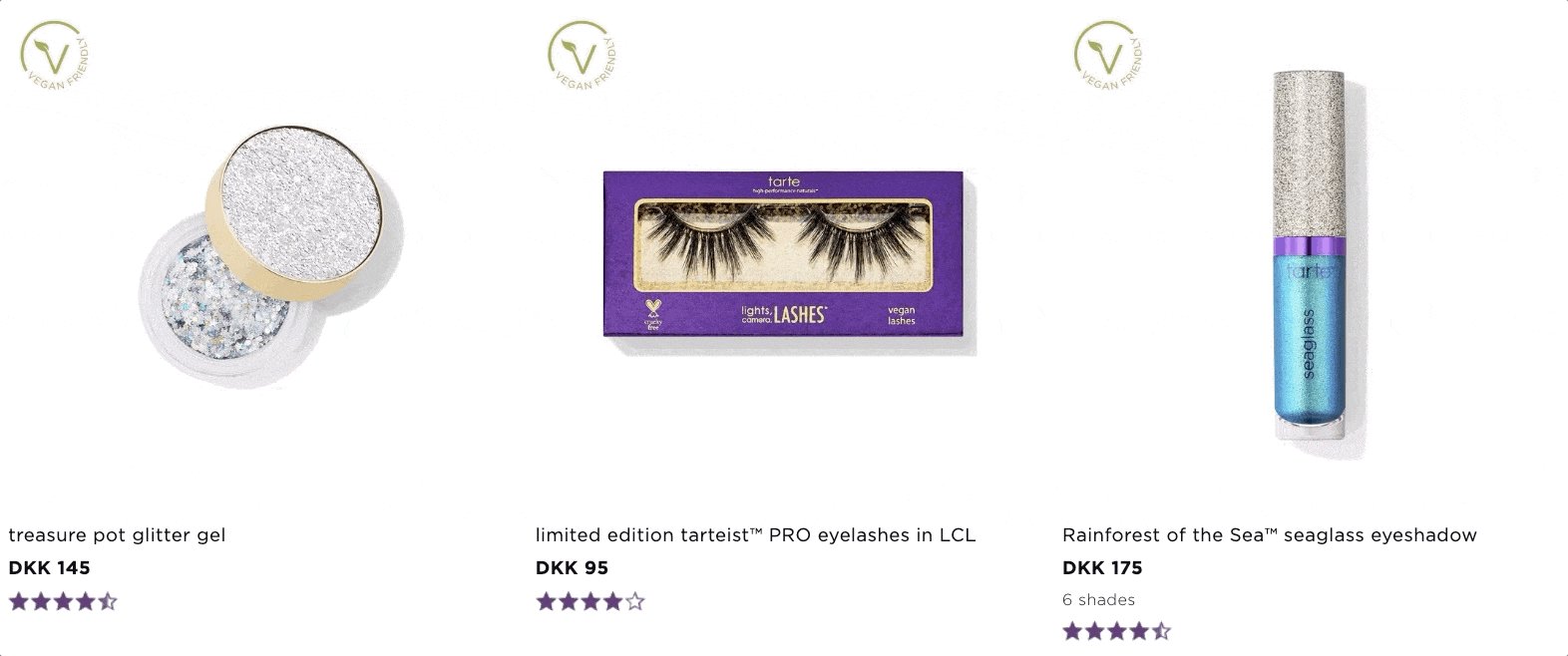
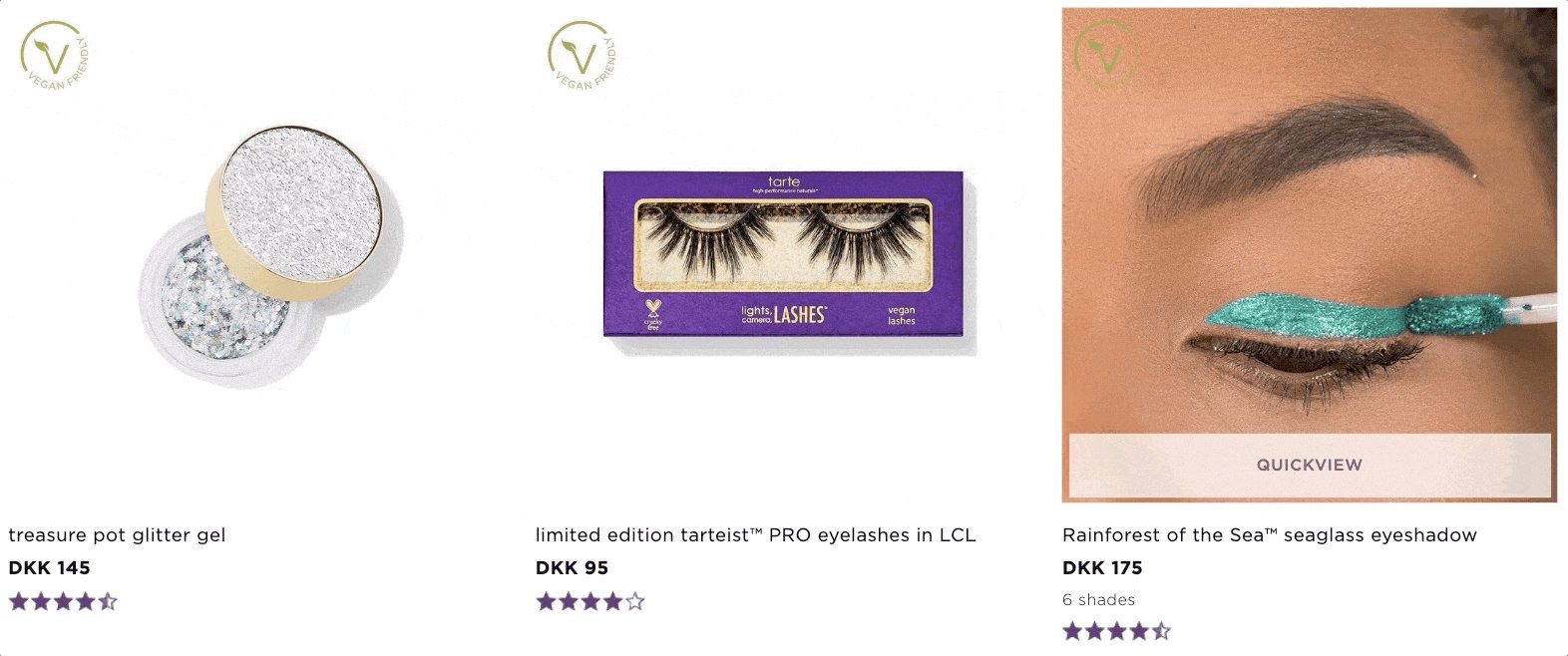
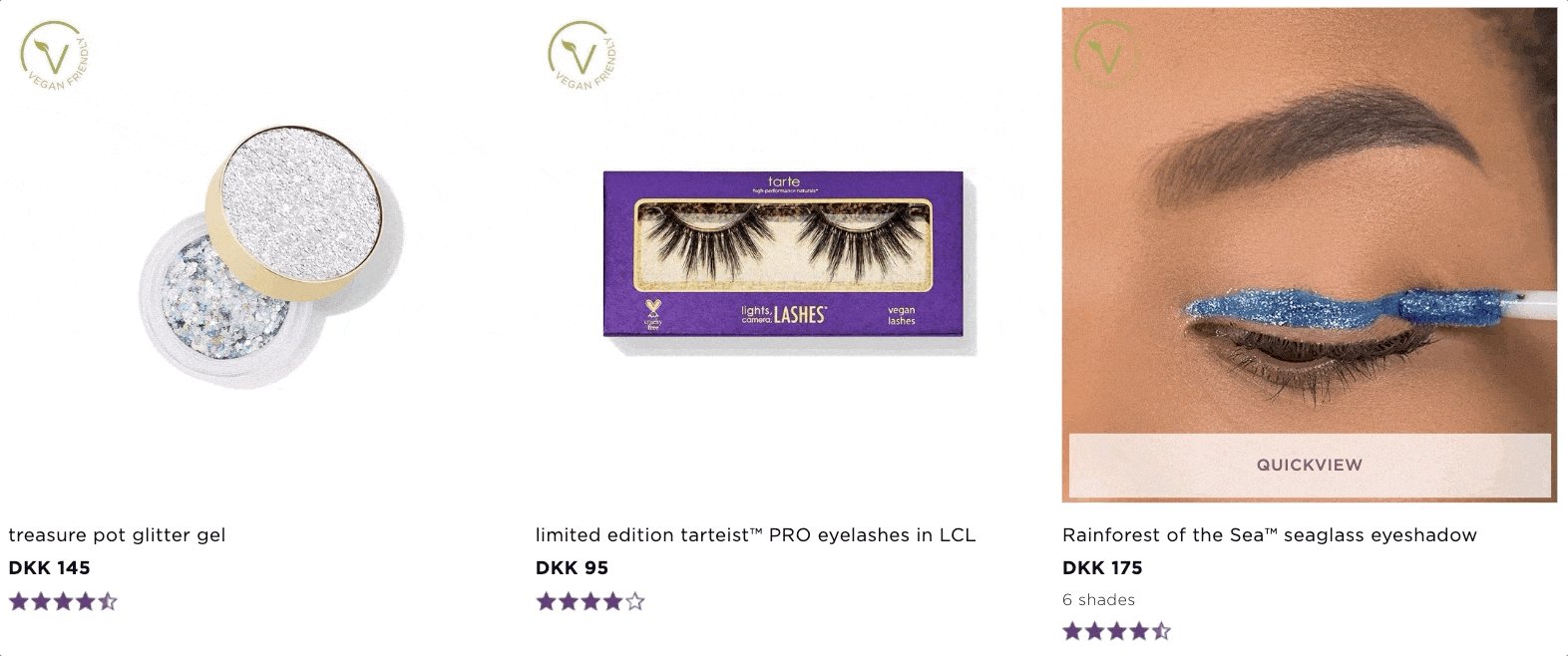
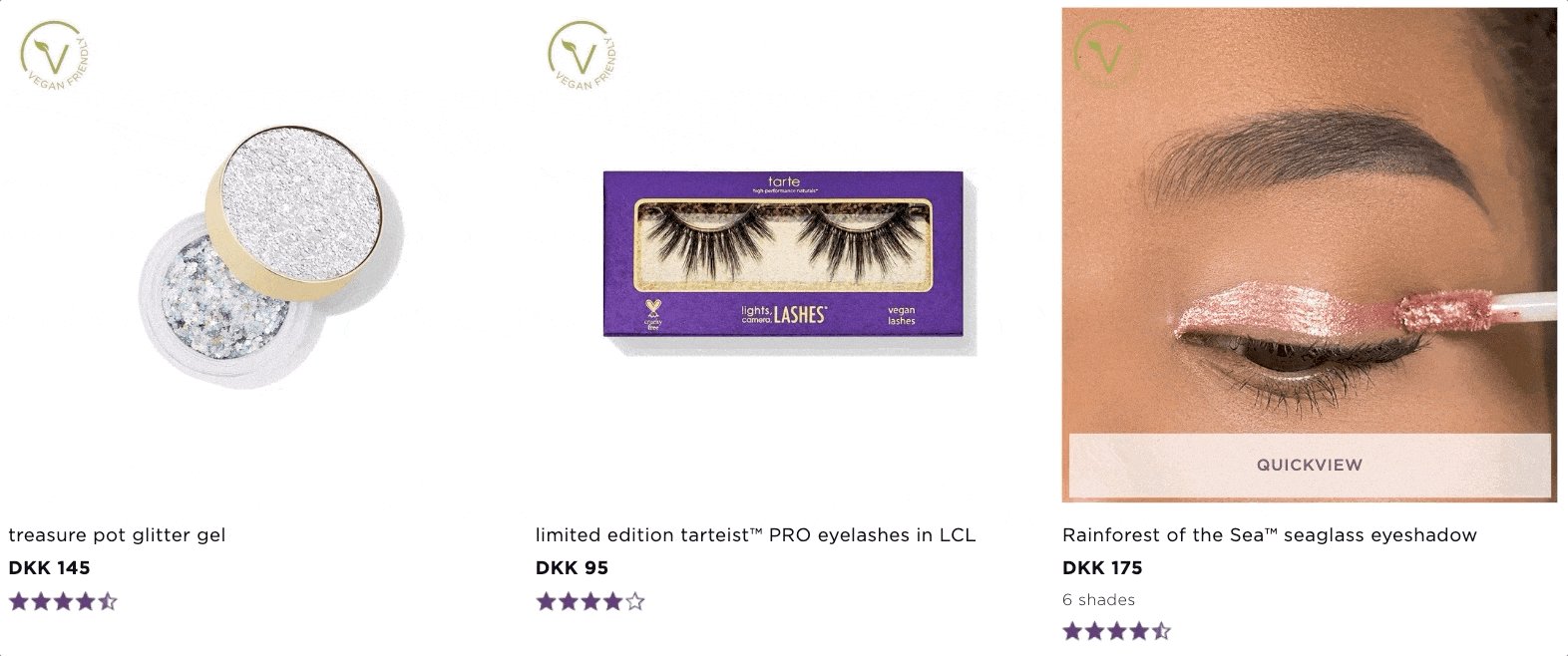
Посмотрите, как косметический бренд Tarte использует подобный подход для демонстрации своей продукции в действии:

Если фотография теней для век во флаконе для вас не имеет особого смысла, попробуйте навести на изображение, и вы увидите, как оно действует на кожу. (И вы даже увидите больше цветов одного и того же средства).
Самое лучшее то, что это всего лишь GIF. Таким образом, не нужно много усилий, чтобы скопировать эту стратегию для вашего интернет-магазина.
Отображение рейтингов товаров
Возможно, самое лучшее в социальном доказательстве — это то, что оно работает на каждом этапе воронки продаж. И страницы со списком товаров не являются исключением.
Добавление рейтинга и информации о рецензии на страницах листинга может помочь вам создать социальное доказательство с первого взгляда.
Даже если у продукта нет пяти звезд, отображение рейтинга все равно побудит посетителей нажать на него, потому что это покажет, что были и другие, кто покупал и оценивал продукт раньше.
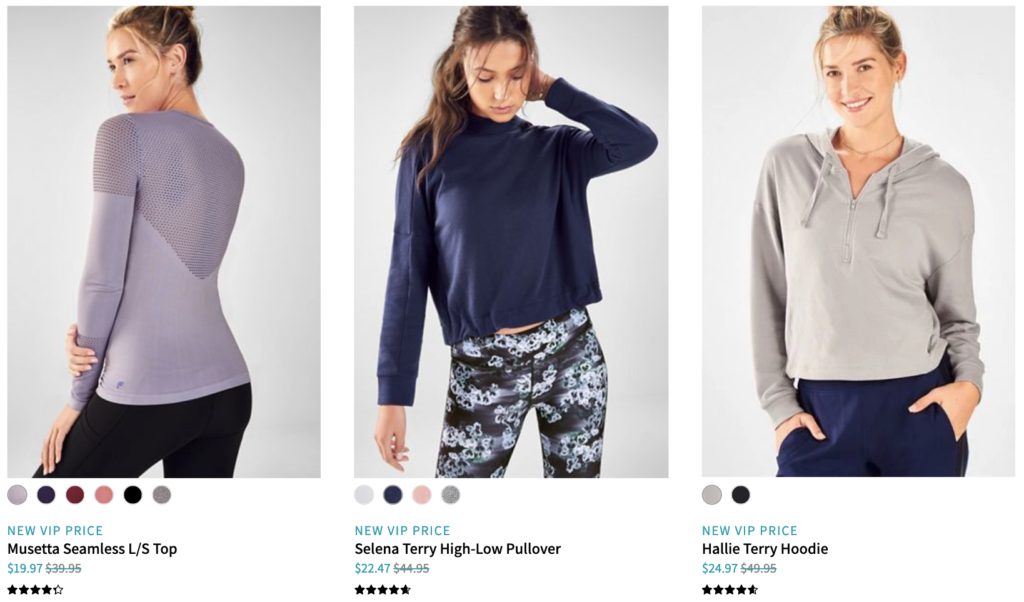
Вот основной способ использования рейтингов на страницах каталога Fabletics:

Следуя общепринятой практике, компания показывает рейтинги со звездами, и это дает некоторое представление о продукте.
Если вы хотите выйти за рамки этого подхода, вы можете выделить продукты, которые имеют высокие рейтинги.
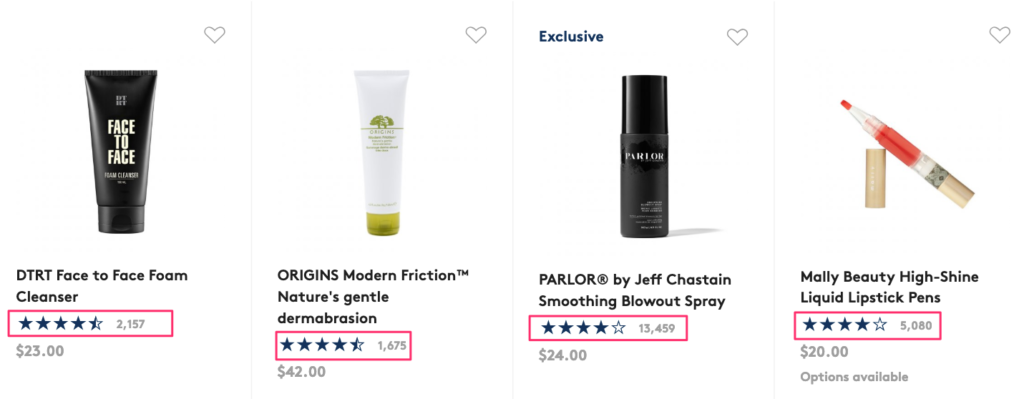
Birchbox, с другой стороны, делает что-то другое:

Они идут на шаг дальше с рейтингами звезд и показывают количество оценок, которыми обладает продукт.
Теперь, когда вы видите рейтинг продукта, у вас будет лучшее представление о том, насколько он популярен или сколько раз его оценивали.
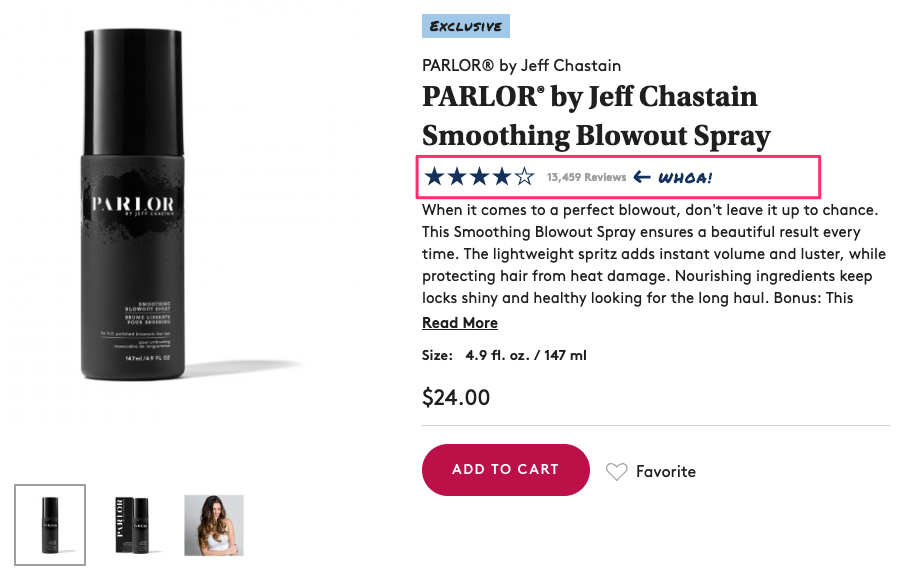
А когда вы нажмете на продукт с большим количеством отзывов, вы увидите, что они добавляют небольшую деталь, которая привлекает к нему внимание:

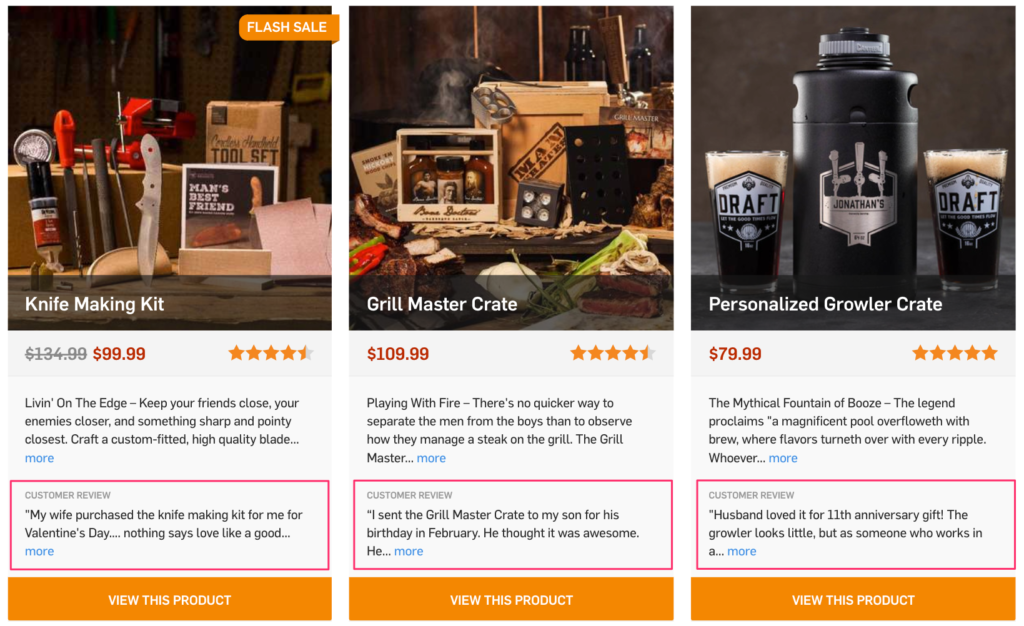
Man Crates использует совершенно другой подход и отображает частичные отзывы клиентов под описаниями продуктов:

Будьте осторожны с этим подходом. Если вы не предоставите читателю достаточно места, вы запутаете его слишком большим количеством информации.
Убедитесь, что страницы вашего объявления просторны, и вы не забываете использовать описания товаров и отзывы покупателей вместе.
Используйте кнопки быстрого добавления в корзину
Никакие два интернет-магазина не бывают одинаковыми, как и их продукция. Некоторые потребительские товары не требуют особого внимания перед покупкой. А некоторые посетители уже имеют достаточно знаний о ваших товарах. Может быть, некоторые являются постоянными покупателями, которые знают, что они хотят купить.
В этих и многих других случаях, наличие кнопок добавления в корзину на страницах каталога товаров может помочь посетителям совершить быстрые действия, не вдаваясь в подробности страниц товара.
7 рекомендаций по дизайну корзины покупок
Вы можете протестировать добавление различных кнопок действий в зависимости от типа продаваемого продукта.
Попробуйте добавить кнопку «в корзину», если ваши продукты не требуют много информации перед покупкой, или с добавлением кнопки «в закладки» для более дорогих или сложных товаров.
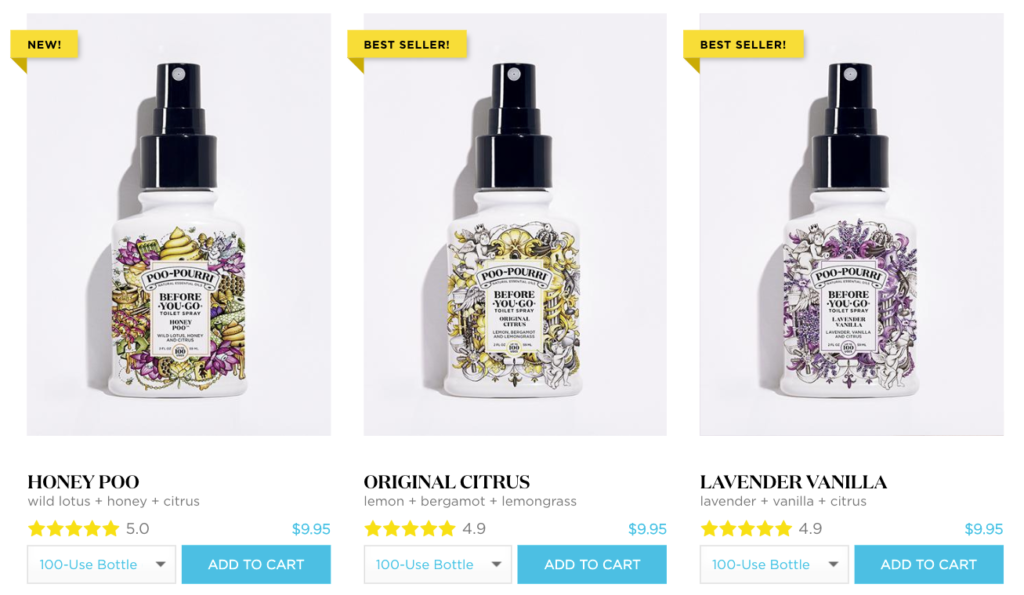
Poo~Pourri, сайт электронной коммерции, продающий туалетные спреи, предпочитает кнопки «добавить в корзину» на страницах каталога:

Предполагая, что вам не нужно изучать слишком много деталей или изображений продукта перед покупкой туалетного спрея, компания предлагает быстрые кнопки, которые позволяют выбрать размер бутылки и добавить элемент в корзину.
(Обратите внимание, как они также используют рейтинги продуктов и этикетки бестселлеров).
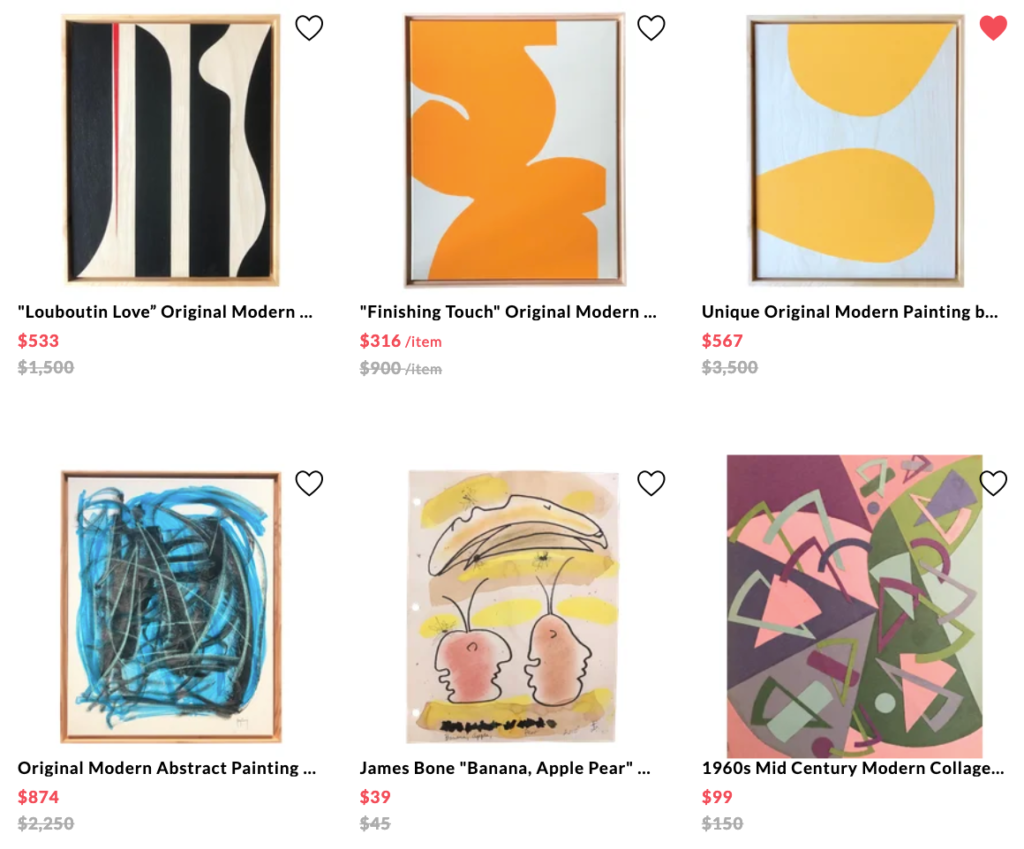
Chairish, компания, которая продает высококачественный декор и искусство, использует быстрое добавление в список желаний кнопки вместо этого:

Нажав на кнопку «Сердце», вы можете легко сохранить ваши понравившиеся вещи и вернуться к их покупке позже.
Это отличная возможность для посетителей, которые просматривают продукты и составляют списки покупок.
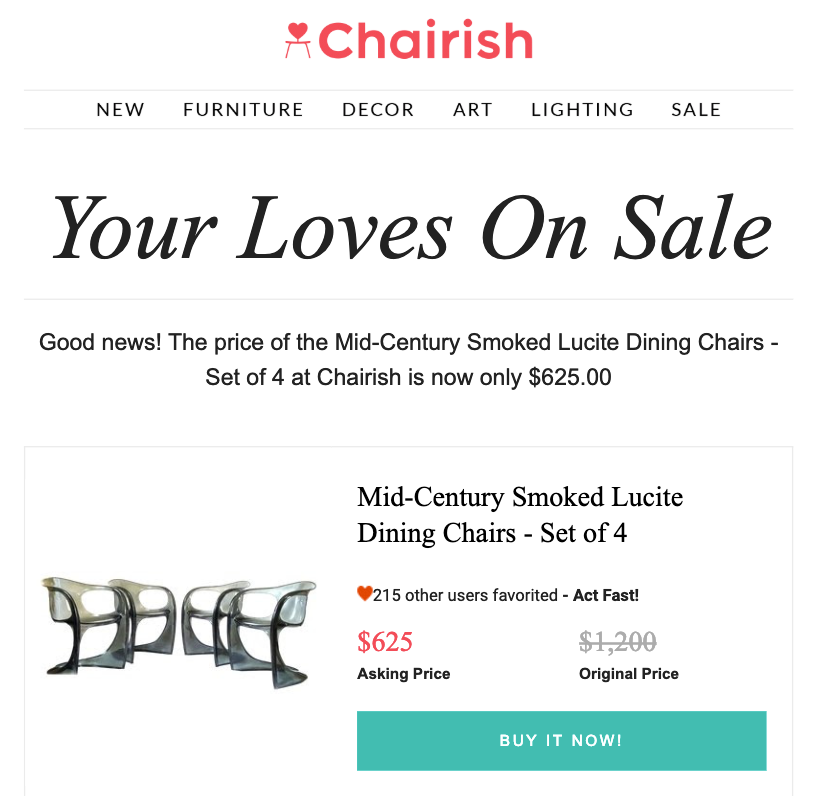
Председатель знает, что некоторые покупки занимают более одного сеанса и подталкивает пользователей, когда их пожелания товаров поступают в продажу:

(Обратите внимание на срочность и социальное доказательство и в электронной почте).
Заключение
Плохая новость заключается в том, что большинство посещенных мною страниц с каталогом товаров для электронной коммерции все еще недостаточно оптимизированы.
Но хорошая новость в том, что не так уж много нужно, чтобы все исправить.
Страницы каталога действуют как путь к страницам продукта. А привлечение большего количества посетителей на страницы продуктов означает большее количество пользователей на стадии рассмотрения воронки продаж вашей электронной коммерции, что означает больше шансов превратить их в покупателей.
Именно поэтому оптимизация страниц каталога товаров в электронной коммерции может оказать огромное влияние на коэффициент конверсии.
Попробуйте применить эти стратегии и узнайте, что лучше всего подходит для вашего интернет-магазина.
Вы используете какую-либо из этих стратегий на своих страницах интернет-магазинов? Вы видели какие-нибудь другие примеры хорошей практики? Поделитесь с нами комментариями ниже.
Серай Кескин
Предыдущая