Если страница корзины покупок в Вашем интернет-магазине имеет плохой дизайн, это отрицательно скажется на впечатлении пользователей от использования сайта, что приведет к низким показателям конверсии.

Вы когда-нибудь посещали интернет-магазин, добавляли товар в корзину, а затем закрывали сайт и никогда не совершали покупку там? Это называется заброшенной корзиной. Может показаться, что это не так уж и важно, но это вызывает серьезную обеспокоенность у любого, кто управляет интернет-магазином, тем более что средний показатель заброшенности в 2018 году составляет 75,6%. Если учесть стоимость привлечения клиента, высокий уровень брошенных корзин может оказаться смертельно опасным для онлайн-бизнеса.
Справедливости ради, процент отказов — это пользователи, которые просто смотрят — товары в каталогах, сравнение цен и т.д. Но оставлять в стороне пользователей, которые просто «смотрят» нельзя, ведь существуют и другие причины заброшенной корзины, на которые мы можем повлиять, например, хорошим дизайном, это:
- Слишком длинный / сложный процесс оформления заказа
- Я не смог увидеть / рассчитать общую стоимость заказа заранее
Цель этой статьи состоит в том, чтобы осветить некоторые ключевые рекомендации, касающиеся разработки более удобных корзин в интернет-магазине, а также примеры с различных сайтов, чтобы помочь вам лучше понять, как удержать клиента на данном шаге.
Уведомление корзины
Большинство интернет-магазинов указывают на добавление товара в корзину, просто добавив число к значку корзины. Это нормально, но есть риск, что пользователь может этого не заметить. Чтобы привлечь внимание пользователя, лучше всего использовать дополнительный индикатор, чтобы сообщить, что продукт был успешно добавлен в их корзину.
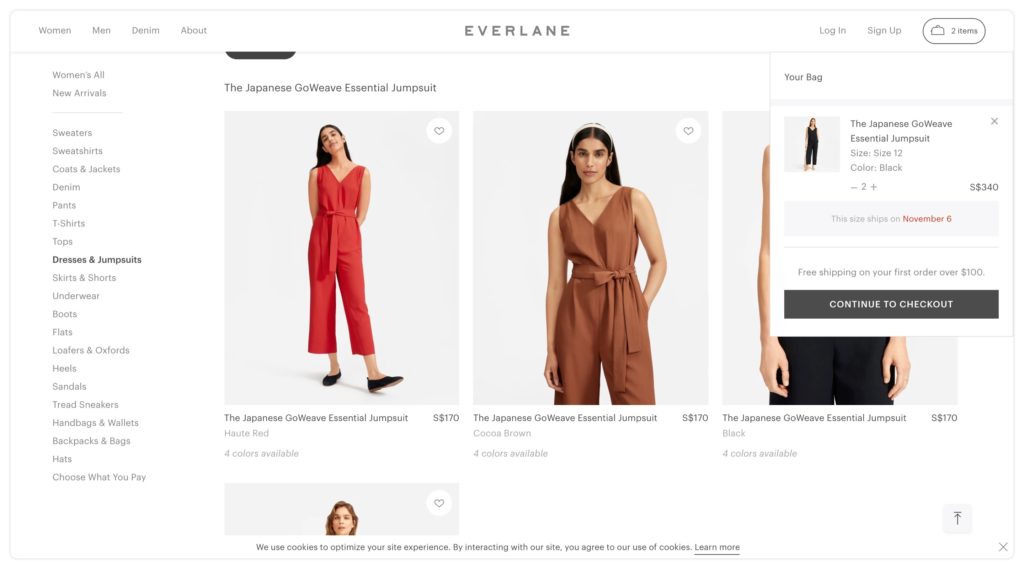
Хорошим примером будет Everlane, который раскрывает на пару секунд корзину, чтобы сообщить пользователю, что его товар был добавлен в корзину. Это дает пользователю последовательную обратную связь по их действиям. Это также позволяет пользователю быстро просмотреть корзину, чтобы убедиться в правильности добавленного товара, предотвращая отказы на следующих шагах оформления заказа.
Подробное описание
Одной из основных целей корзины является предоставление пользователю возможности просмотреть свой заказ до совершения покупки. Чтобы помочь им в этом, требуется подробное описание, чтобы четко отображать всю соответствующую информацию, которая поможет укрепить доверие и повысить конверсию.
Некоторые из ключевых частей информации для включения являются;
- Изображение продукта
- Название
- Характеристики
- Количество
- Цена
- Стоимость доставки
- Возможность проверить предполагаемую дату доставки
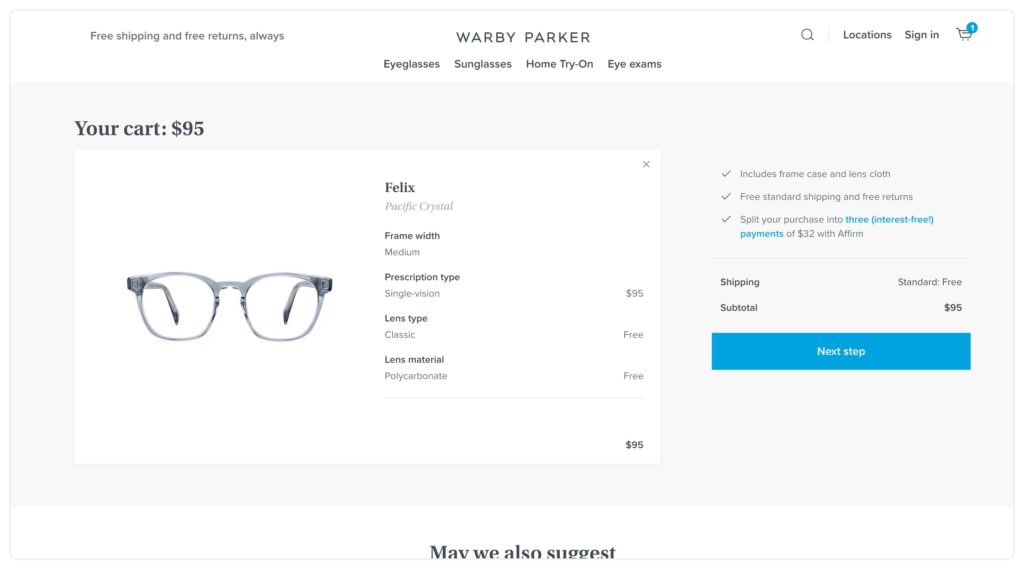
На странице корзины Warby Parker очищает страницу от лишнего, чтобы не отвлекать внимание и упрощает просмотр заказа, уменьшая процент пользователей, закрывших сайт на данном этапе из-за неясной информации. Мне также нравится, как они отображают изображение продукта приличного размера, которое также улучшило бы восприятие. для пользователей; вместо того, чтобы использовать только маленький эскиз, но важно учитывать варианты отображения миниатюры, когда в корзине много товаров.
Изменить характеристики заказа
Важно, чтобы ваши пользователи могли легко редактировать данные своего заказа в корзине, а не перенаправлять их обратно на страницу продукта, или, что еще хуже, удалять и повторно добавлять продукт снова. Тем самым вы облегчаете жизнь пользователю, что в конечном итоге повышает конверсию.
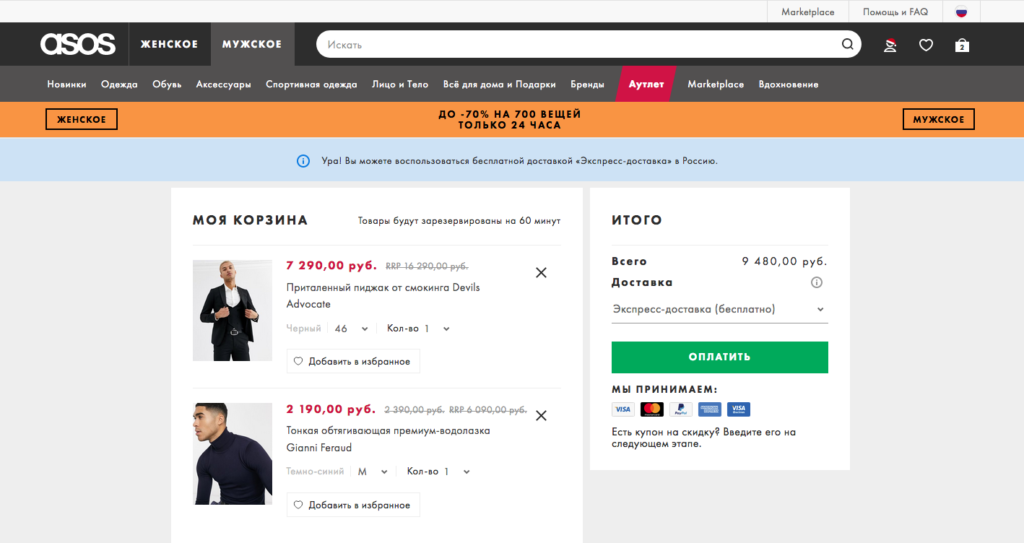
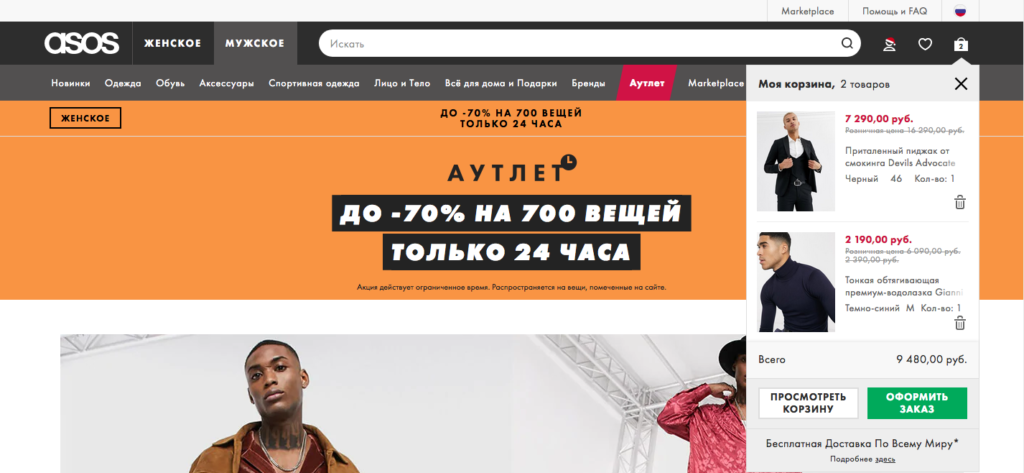
Пользователь может редактировать количество товара, но ASOS дает все возможности вариации, делая цвет и размер доступным для редактирования в корзине. Изображение и детали продукта также будут обновлены, чтобы отразить любые изменения, внесенные для дальнейшего обеспечения обратной связи и предотвращения путаницы.
Показать общую стоимость
Как упоминалось выше, одной из основных причин отказа от корзины является невозможность для пользователей предварительно рассчитать общую стоимость заказа. Когда дело доходит до денег, важно обеспечить покупателю безопасность своих покупок. На странице оформления заказа не должно быть никаких других затрат.
В итоговой сумме должны быть четко указаны все применимые расходы: налоги, доставка, промежуточный итог и т. д. Информация должна быть выровнена, с надлежащим интервалом и не должна содержать какой-либо запутанный финансовый жаргон.
Стоимость доставки
Если есть несколько вариантов доставки, просто оставьте поле пустым или пустым по умолчанию.
Если вы предлагаете бесплатную доставку, важно показать сколько осталось до бесплатной доставки, а если пользователь уже набрал необходимую сумму заказа — покажите, что доставка обойдется бесплатно (ASOS делает это отдельным уведомлением над заказом и в блоке расчета общей суммы).
Принуждение войти или зарегистрироваться
Это очень раздражает, когда магазин заставляет вас войти или зарегистрироваться, прежде чем вы сможете перейти на страницу оформления заказа. Хотя это может показаться логичным на первый взгляд, это может быть неприятным для пользователя, что приводит к отрицательному опыту пользователя и снижению конверсии — в результате 30% пользователей отказываются от своей корзины.
Мне не нужно ничего подписывать, когда я покупаю духи в обычном магазине.
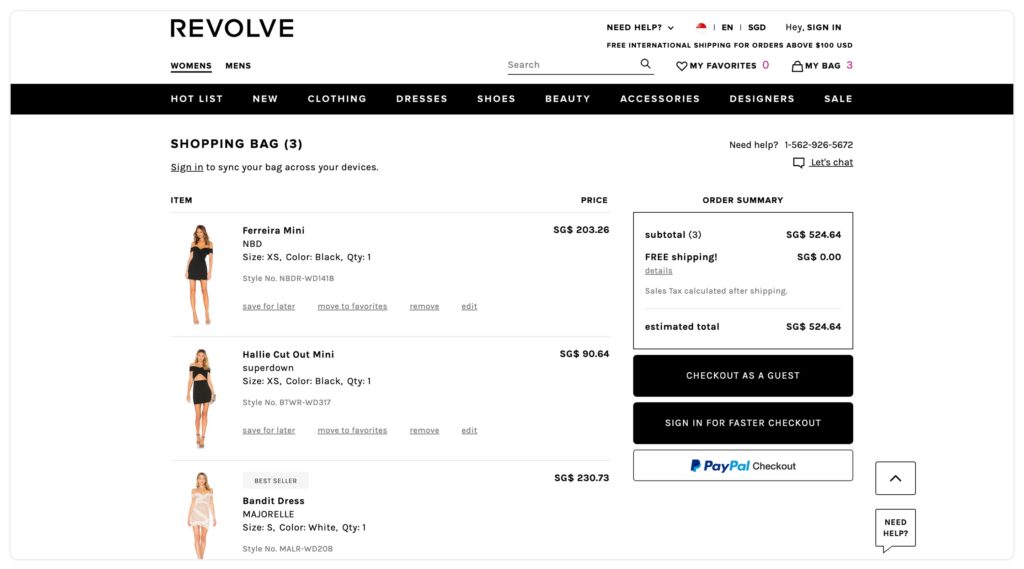
Revolve смягчил это, позволив своим пользователям «оформить заказ как гость», оставив при этом возможность «входа в систему» открытой. Это создает положительный опыт для новых пользователей, которые слишком ленивы, чтобы создать учетную запись.
Так же, большинство крупных магазинов вообще убирают эту возможность на данном этапе, и переносят на следующий этап (страницу оформления заказа), там пользователь уже заполнит всю необходимую информацию о себе и достаточно будет добавить пункт с галочкой «Зарегистрироваться» или делать это автоматически.
Мини-корзина
Мини-корзина, как правило, представляет собой выпадающий список, в котором содержится сводная информация о вашей корзине. Она используется для того, чтобы пользователь мог взглянуть на свою корзину, не покидая текущей страницы, на которой он находится. Он также может выступать в качестве уведомления, когда пользователь добавляет товар в свою корзину, аналогично примеру Everlane выше.
Мини-тележка имеет 3 основных компонента;
- Список товаров
- Итоговая стоимость
- Навигация
Также важно давать товар ссылкой в корзине на страницу товара, чтобы предоставить пользователю удобный доступ к ним.
Сохранить или Закладки
Некоторые пользователи не могут заказать сразу по разным причинам. Важно хранить информацию корзине в течение определенного периода времени, чтобы избежать разочарования, которое может привести к тому, что пользователь полностью откажется от заказа.
Кнопка «сохранить» или «добавить в избранное» может помочь сократить количество брошенных корзин, позволяя пользователю продолжить покупки в будущем. Например, если пользователь сохраняет продукт в пятницу и возвращается в воскресенье, чтобы подтвердить свою покупку, ему не нужно будет снова искать товар в каталоге, что улучшает процесс покупки.
Важно показывать сколько будут храниться товары в корзине и напоминать пользователю, если он зарегистрирован уведомлением на имейл о незаконченном заказе (если товар лежит в корзине).
Следующая