Интернет-шоппинг стал одним из самых быстрорастущих трендов в мире. Всего пять лет назад мировой рынок электронной коммерции стоил 1,3 триллиона долларов. В 2019 году он стоит почти в три раза дороже. Все больше и больше людей начинают ценить комфорт при заказе в интернете всего, начиная от одежды и заканчивая продуктами. Для многих интернет-магазинов даже 0,5-процентная разница в коэффициенте конверсии может составить разницу в тысячах долларов в годовом доходе. Именно поэтому крайне важно, чтобы пользовательский опыт (ux) в вашем интернет-магазине был максимально удобным, так как это напрямую связано с прибылью.
Сегодня у клиента есть бесчисленное множество вариантов, когда речь заходит об интернет-магазине. Если сайт запутанный, невзрачный или даже использует темные шаблоны, он купит где-нибудь еще, или он сделает свою покупку, но никогда не вернется на ваш сайт. Вы можете улучшить пользовательский опыт, следуя шести важным правилам юзабилити в электронной коммерции. Если вы хотите знать эти правила, продолжайте читать!
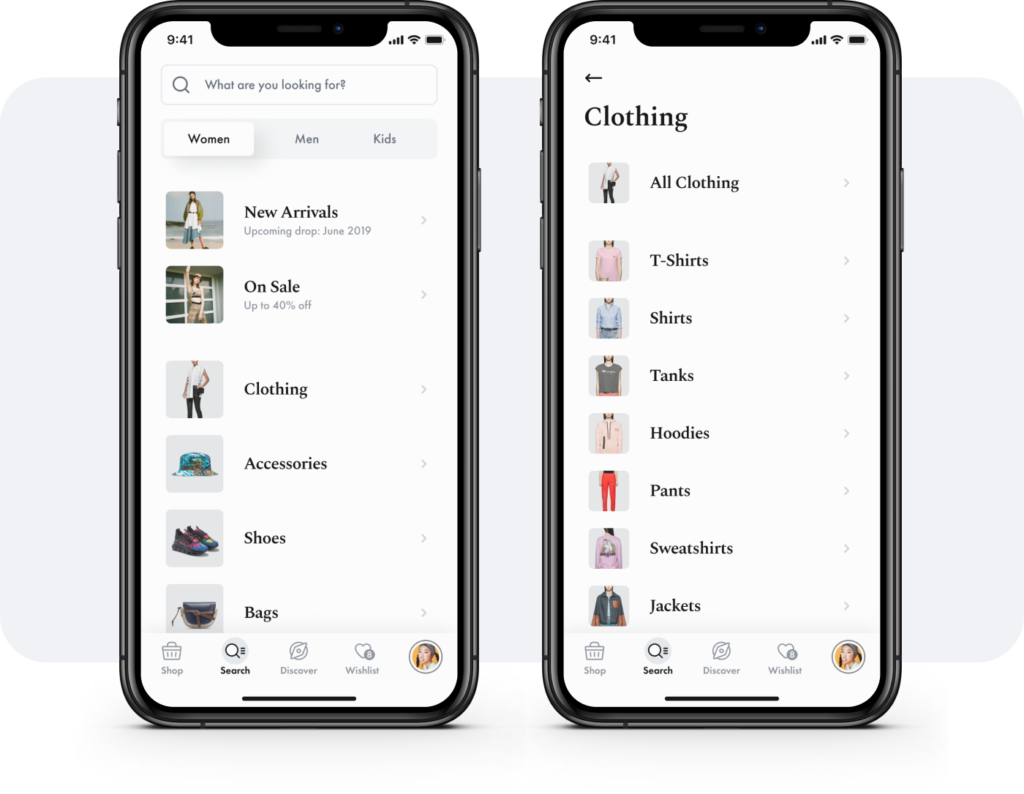
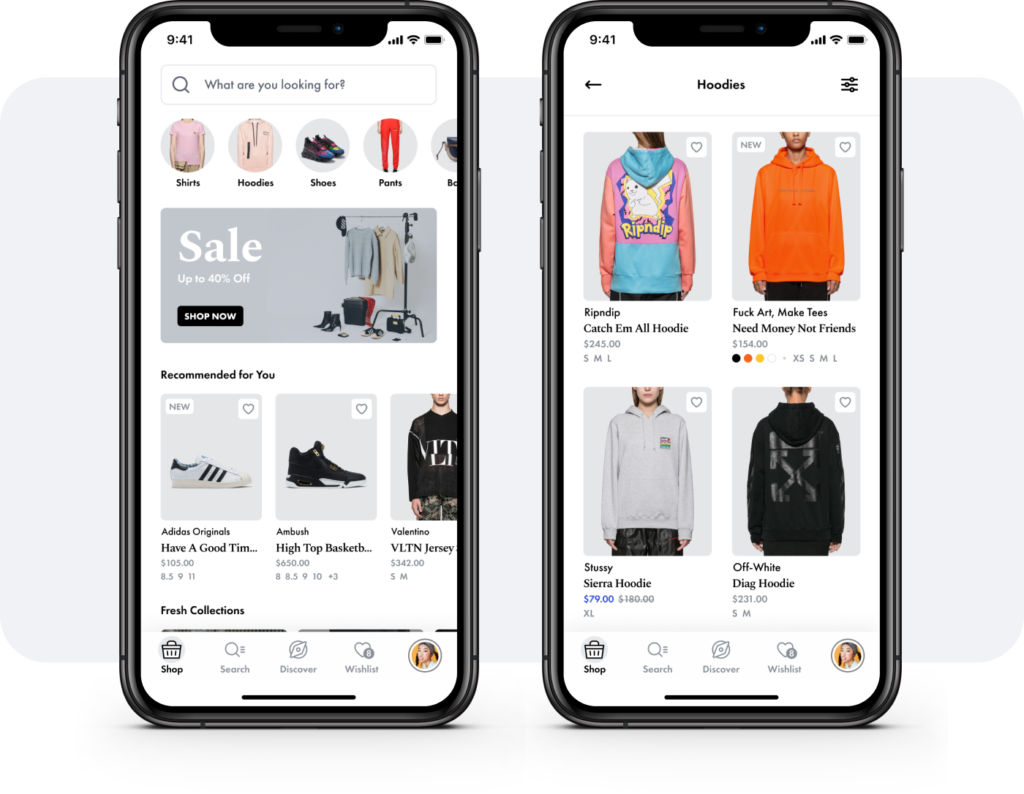
Правило № 1 — Использовать простые для понимания категории

Удобная навигация является одной из ключевых задач — пользователи хотят быстро найти нужные им товары. Это особенно важно, если пользователь хочет найти что-то конкретное на вашем сайте, например, белые кроссовки в магазине с тысячами вариантов. Поиск нужной категории обычно является первым шагом (если только пользователь не перемещается с помощью строки поиска).
Категории всегда должны отражать ментальную модель ваших пользователей — где они ожидают найти товар — а не организацию ваших торговых систем или склада. Вы можете проверить свои категории, всегда тестируя навигацию с реальными пользователями. Наиболее полезными и широко используемыми методиками тестирования категорий являются древовидное тестирование и сортировка карт.
Категории также должны быть легко доступны из основной навигации, но помните, что наличие слишком большого количества категорий снижает читабельность, поэтому, если это касается вашего магазина, попробуйте создать пару основных категорий, а остальные перечислить как подкатегории. Пользователь должен иметь возможность перейти как на страницу главной категории, так и на страницу подкатегории.
Лучшие подходы к созданию товарных категорий:
- Если товар подходит к нескольким разным категориям, поместите его в каждую из них. Это облегчает поиск.
- Названия категорий должны отражать то, как думают пользователи, а не то, как думают бизнес/технологии.
- Постарайтесь ограничить количество категорий, чтобы не перегружать пользователей слишком большим количеством вариантов.
- Если у вас много категорий, разделите их на основные категории и подкатегории.
- Всегда тестируйте категории перед началом работы, чтобы убедиться, что навигация проста и интуитивна.
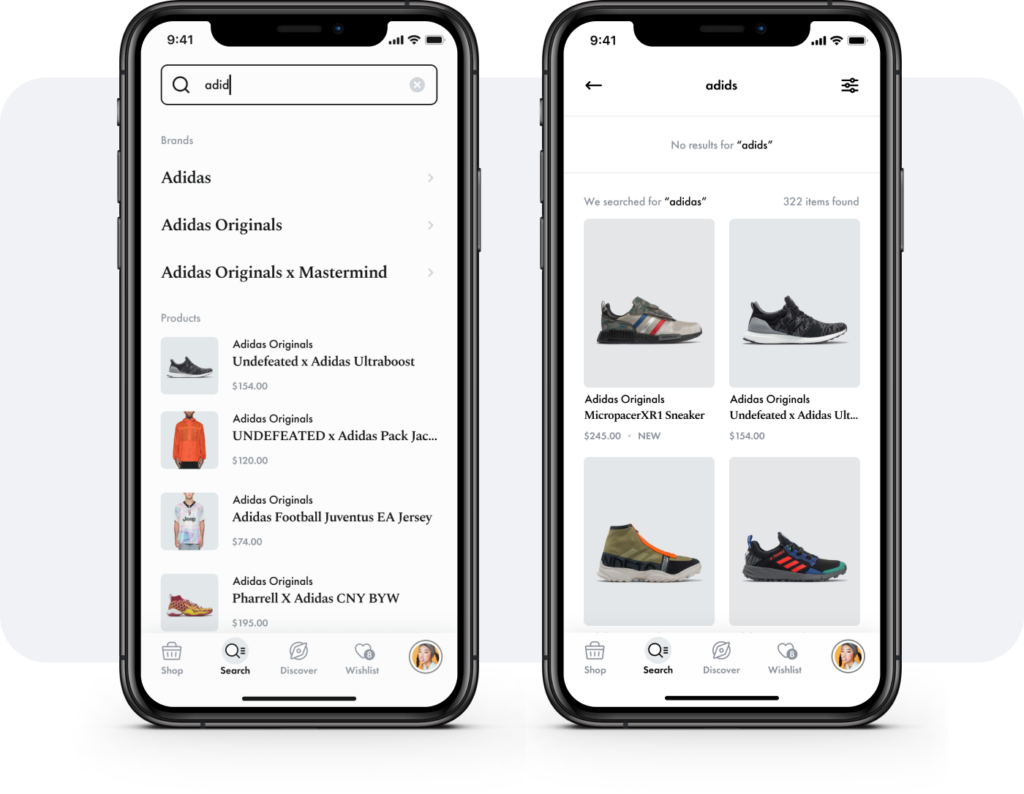
Правило № 2 — Поиск

Использование поиска все еще популярно, особенно в электронной коммерции, но вы должны понимать, почему одни пользователи используют строку поиска, а другие просматривают категории.
Люди, которые используют поисковую строку, знают, что именно они ищут — часто это что-то определенное, как название продукта. Люди, которые перемещаются по сайту, изучают больше смежных продуктов. Пользователи, которые используют поиск, часто находятся на поздней стадии покупки, когда они собрали всю информацию, которую считают необходимой, и приняли решение о том, какой продукт купить.
Идеальный поиск на сайте
Вот почему важно рассмотреть функцию поиска на вашем сайте. Ниже приведены советы по поддержке надежной функции поиска.
Разместить строку поиска в видимом месте на сайте, доступном с каждой подстраницы.
Пользователи должны иметь возможность быстро найти строку поиска, поэтому убедитесь, что она видна (в том числе и на мобильных телефонах). Недостаточно просто отобразить иконку поиска — отобразите на экране поле ввода текста или, по крайней мере, его часть.
Показывайте результаты динамически, пока пользователь вводит запрос.
Как упоминалось выше, люди обычно используют поля поиска в интернет-магазинах, когда они ищут что-то конкретное. Например, это может быть торговая марка, модель изделия или тип одежды (например, белое платье).
Динамически предлагая совпадающие результаты при наборе текста пользователем, вы значительно сокращаете время, необходимое для завершения поисковой операции, и количество ошибок (опечаток).
Поддерживайте опечатки и ошибки в поиске.
Люди постоянно совершают орфографические ошибки. Иногда они не помнят точное имя товара и поэтому угадывают. Поэтому необходимо отображать результаты поиска таким образом, чтобы учитывать ошибки. Нет ничего хуже, чем если бы пользователь увидел «Нет результатов», поэтому ваша задача — никогда не допустить такой ситуации.
Основные принципы создания поисковых строк:
- Сделать строку поиска видимой и легкодоступной со всех страниц.
- Поддержка опечаток в поисковых запросах — пользователи действительно допускают ошибки, так что помогите им.
- Отображение похожих или рекомендуемых товаров, когда ничто не совпадает с запросом.
- Если возможно, предлагать результаты поиска динамически.
- Подумайте о крайних случаях (например, если некоторые из ваших продуктов имеют разные название), убедитесь, что вы поддерживаете все варианты поиск.
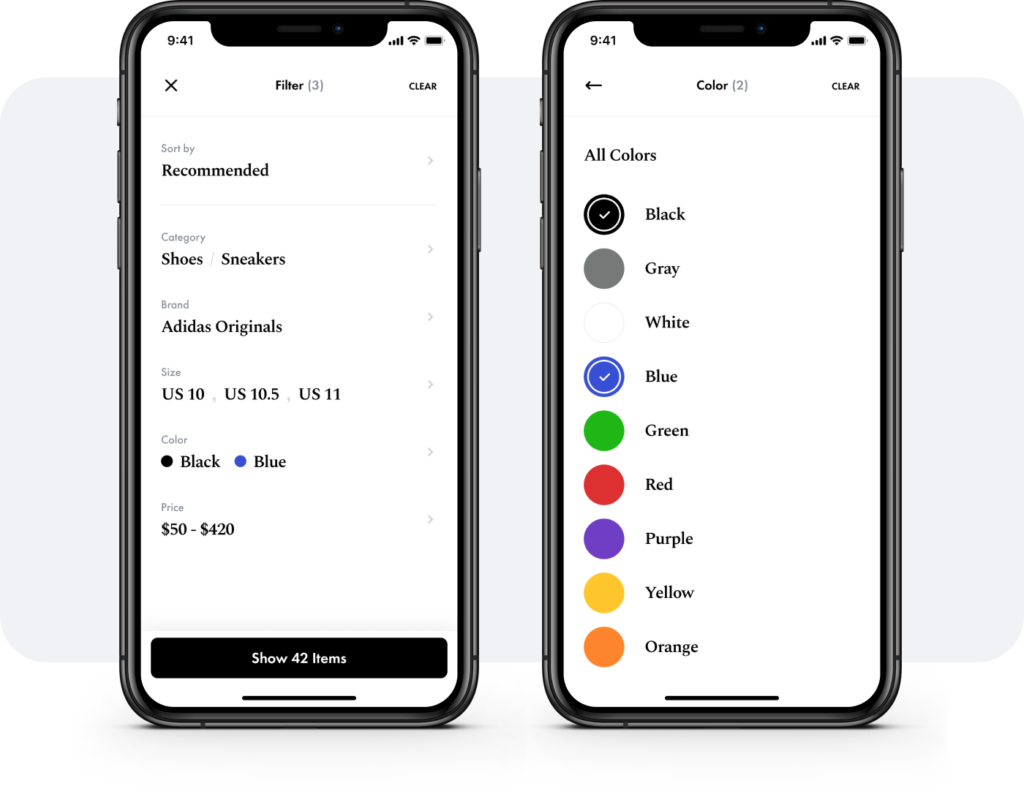
Правило #3 — Использовать полезные фильтры

В некоторых интернет-магазинах есть сотни тысяч товаров. Пользователям трудно ориентироваться, поэтому эти компании используют готовые фильтры. Фильтры должны быть просты, понятны и быть видны в списке товаров. Чтобы их создать, необходимо сначала понять, как пользователи ищут ваши товары. Некоторые фильтры более важны, чем другие — например, ценовой диапазон обычно является одним из самых важных параметров для покупателей.
Чек-лист увеличения конверсии интернет-магазина
При проектировании фильтров важно учитывать не только выбор их параметров, но и способ их использования. Для фильтров, где важна точность, обычно лучше обеспечить ввод текста, а не только ползунков; или же можно обеспечить и то, и другое. Можно также использовать предопределенные диапазоны, одно или несколько полей выбора и т.д. Всегда выбирайте метод ввода, который обеспечивает наиболее быстрое использование в зависимости от типа данных и контекста использования.
Вы также должны выбрать между динамической сортировкой и сортировкой по команде пользователя. При динамической сортировке результаты изменяются сразу после выбора фильтра пользователем. При сортировке по команде пользователя пользователь сначала должен подтвердить свой выбор, и только после этого отображаются результаты. Оба этих метода используются практически с одинаковой частотой. Выбор между ними может зависеть в основном от двух соображений:
- (1) Количество продуктов в вашем магазине и как спроектирован механизм работы.
Для того чтобы динамическая сортировка заработала, результаты должны быть отсортированы практически мгновенно, а это не всегда возможно из-за технических ограничений. - (2) Обычный способ использования
Ваши пользователи выбирают несколько фильтров одновременно? Или они обычно выбирают только один фильтр, а затем, при необходимости, выбирают второй? Представьте, что вы ищете идеальную футболку, но вас интересуют только определенные цвета. Вы, наверное, будете раздражены, если список товаров будет обновляться после каждого выбранного вами цвета. Но если Вы просматриваете сайт по прокату отелей и выбираете максимальную цену за ночь, Вы, скорее всего, предпочтете, чтобы результаты обновлялись быстрее.
Правило № 4 — Используйте список товаров для отображения необходимой информации.

В магазине, где много товаров, ваши пользователи могут легко почувствовать парадокс выбора — чем больше вариантов, тем больше они чувствуют себя подавленными. Список продуктов позволяет пользователю принять решение о том, какие продукты просматривать. Вы можете поддержать этот процесс, отображая информацию, которая поможет им быстрее найти то, что они ищут. Обычно это информация о цене, но не всегда. Это может быть размер (или доступные размеры), цветовые вариации, тип модели и т.д. Кроме цены, не отображайте более одного-двух дополнительных фрагментов информации, так как это затруднит просмотр списка и создаст ощущение, что страница перегружена.
7 рекомендаций по дизайну корзины покупок
Существует и другое решение, которое вы должны принять — предоставлять ли (на уровне списка товаров) возможность добавить товар в корзину Это зависит исключительно от типа товара. Если это товар, который пользователи могут захотеть купить, не вдаваясь в подробности (например, продукты питания), то вы можете добавить опцию быстрого добавления товара в корзину, чтобы пользователям не приходилось каждый раз делать дополнительный шаг. Но если продукт требует выбора некоторых свойств (например, размера или цвета юбки) или это дорогой продукт (например, фотоаппарат), то нет смысла ожидать, что пользователи добавят его в корзину, не заходя на страницу продукта.
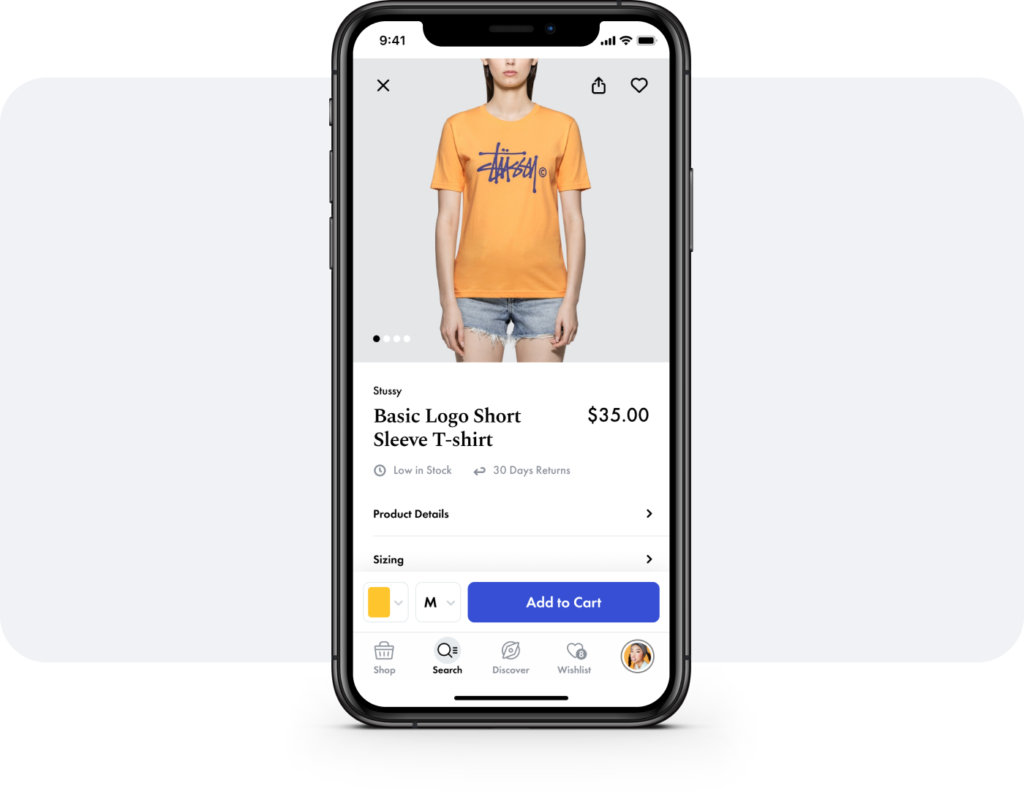
Правило № 5 — Проектирование простых для просмотра страниц продуктов

Обычно на странице товара пользователь решает, покупать товар или нет. Поэтому крайне важно отображать информацию, которая будет способствовать принятию решения, но при этом не будет нагромождать его деталями.
Только критически важная информация должна быть видна с первого взгляда — все остальное должно быть легко доступно, но не перегружать восприятие. Некоторые пользователи не против совершить покупку, основываясь только на обзорной информации, в то время как другие хотят знать все, что есть о продукте, перед покупкой. Вам необходимо учитывать оба типа на вашем сайте.
Элементы, которые сопровождают хорошие страницы продукта:
- Набор высококачественных фотографий продукта под разными углами (иногда даже с обзором на 360°).
- Обзор продукта
- Видимая цена продукта
- Привлекательная кнопка c призывом к действия
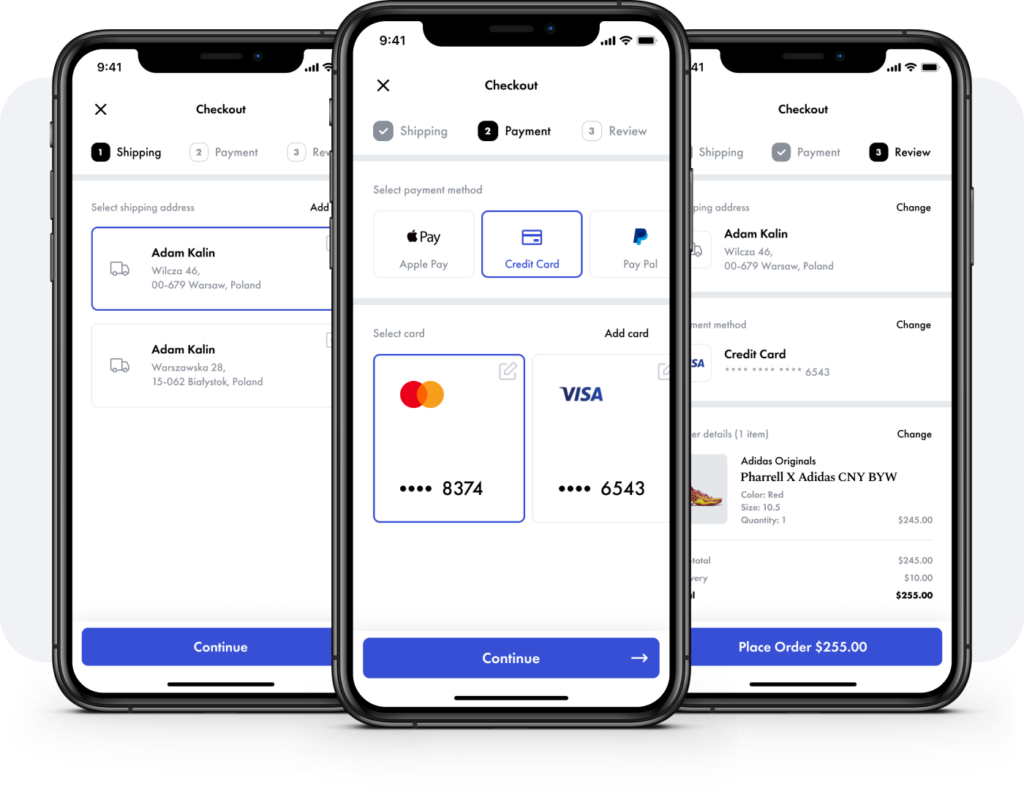
Правило #6 — Не отвлекайте внимания.

Процесс оформления заказа может увеличить или уменьшить ваш коэффициент конверсии. Прохождение пользователей через конечные этапы процесса продажи является абсолютно необходимым, поэтому он должен быть как можно более беспроблемным.
Наиболее распространенными ошибками являются:
- Размещение оформления заказа на одной длинной странице
- Слишком много информации (например, о рекомендуемых товарах или рекламе).
- Возможность для пользователей легко покинуть процесс оформления заказа (например, отображение полной навигации).
Все эти ошибки могут оказать огромное влияние на количество брошенных корзин.
Разбиение процесса оформления заказа на более мелкие этапы снижает когнитивную нагрузку и позволяет легче оценить прогресс, что делает процесс более быстрым. Для заказов с высокой средней суммой корзины хорошо отображать сводку заказов на каждом шаге (или, по крайней мере, до оплаты), потому что ваши клиенты могут испытывать беспокойство по поводу совершения каких-либо ошибок, если им нужно будет много заплатить.
После того, как заказ будет выполнен, отправьте электронное письмо с кратким описанием заказа и выведите его на сайт. В резюме заказа хорошо включить такие вещи, как заказанный продукт, сумма оплаты, оценка даты прибытия товара и адрес доставки.
Краткое резюме лучших приемов в процессе оформления заказа:
- Никогда не используйте темные шаблоны для манипулирования пользователем или увеличения стоимости корзины.
- Показывать только информацию, необходимую для завершения покупки.
- Отображать видимые этапы процесса оформления покупки и предоставлять возможность легко переключаться между этапами без потери данных.
- Показывать сводку заказа там, где это возможно, чтобы у пользователя было ощущение контроля и ясности. (Это особенно важно для дорогих товаров).
- Позволить пользователю легко редактировать содержимое корзины (например, изменять количество, удалять из корзины, ссылаться на товар).
- Отображать минимальную навигацию по сайту, желательно ограничивая возможности возврата на страницу магазина.
- Сохранять содержимое корзины пользователя в течение некоторого времени (желательно бессрочно), даже если он покидает сайт. Таким образом, он может легко продолжить с того места, на котором остановился, если решит вернуться на ваш сайт.
Итоги
Чтобы убедиться, что изменения, которые вы вносите, работают, необходимо очень сосредоточиться на данных и часто проверять результаты. Если вы не уверены в некоторых идеях, которые хотели бы попробовать, вы можете использовать A/B тестирование для проверки гипотез перед тем, как что-то изменить навсегда.
И всегда помните, что пользовательский опыт в вашем магазине не заканчивается, когда покупатель платит. Это также очень важно для вас:
- Отправьте четкую сводку по заказу по электронной почте.
- Предоставлять обновленную информацию о доставке.
- Позвольте быстро связаться со службой поддержки клиентов.
- Аккуратно упакуйте груз.
- Обеспечьте легкий возврат, если это необходимо.
Забота о клиенте на каждом шаге принесет вам лояльного клиента, который часто будет покупать в вашем магазине и рекомендовать его своим друзьям.
Кая Лаура Точиска
Предыдущая