Когда дело доходит до проектирования поиска, некоторые думают, что достаточно иметь панель или окно поиска. По крайней мере, это то, что я заметил, работая с заказчиками не имеющими опыта в области дизайна. Для них «поиск» — это только одна из тех простых функций, которые кажутся простыми в разработке и создании.
Но работа дизайнера и заключается в том, чтобы помочь понять, почему и как пользователь использует поиск на конкретно вашем сайте и сделать данный функционал максимально удобным. Почему поиск важен? Как это может повлиять на пользовательский опыт? Как это помогает компании достичь своей цели и задачи? Это может показаться простым компонентом, но он играет важную роль, когда речь идет о навигации и помогает пользователю найти то, что он хочет.
Из-за этого мы не можем допустить, чтобы функция поиска была не удобной. Когда вы определите область действия для своего поиска, вы поймете, что она состоит из уникального сочетания технических ограничений, задач, которые необходимо выполнить, и соображений UX. В зависимости от характера вашего продукта, сайта или приложения, опыт поиска будет немного отличаться, но есть определенные рекомендации, на которые вы можете ссылаться в процессе проектирования.
Понимание цели вашего пользователя
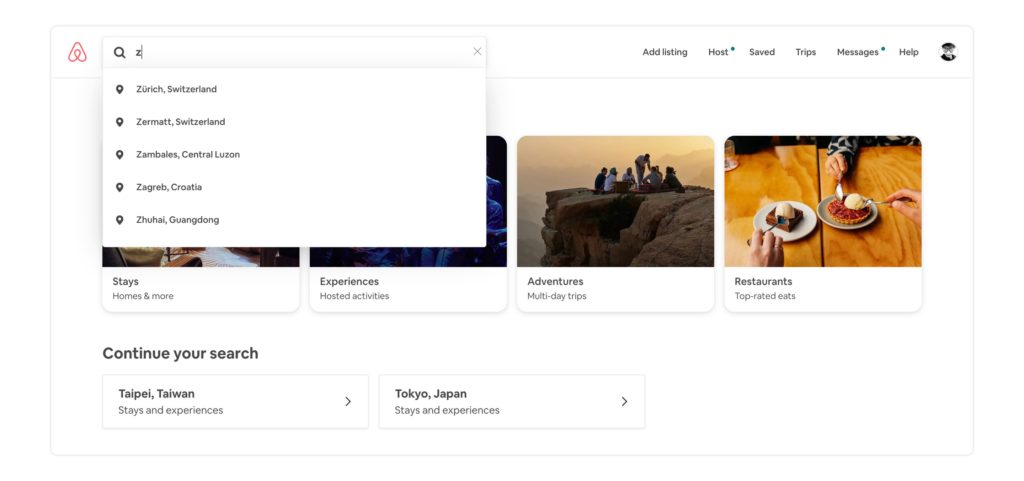
Вы должны хорошо понимать своих пользователей и предугадывать их цели и проблемы которые они решают с помощью Вашего продукта. Например: Когда вы используете Airbnb, весьма вероятно, что вы ищете жилье и место для отдыха во время вашего отпуска. Следующим шагом будет понимание их мыслительного процесса — как они начнут свой поиск? Они ищут конкретный результат или список результатов с применением определенного фильтра?
В случае Airbnb, пользователь, скорее всего, не будет знать что конкретно он ищет, поскольку все генерируются пользователями, поэтому они не придерживаются строгого соблюдения алфавитного порядка. Они будут знать только некоторые критерии или характеристики (местоположение, цену, количество комнат и т.д.) желаемых результатов. Поэтому их желаемым результатом будет список результатов с применением специального фильтра.
Также можно показывать как конкретные результаты, так и фильтры в зависимости от цели пользователя и характера продукта, хотя это в значительной степени зависит от того, знают ли ваши пользователи, что именно они ищут.
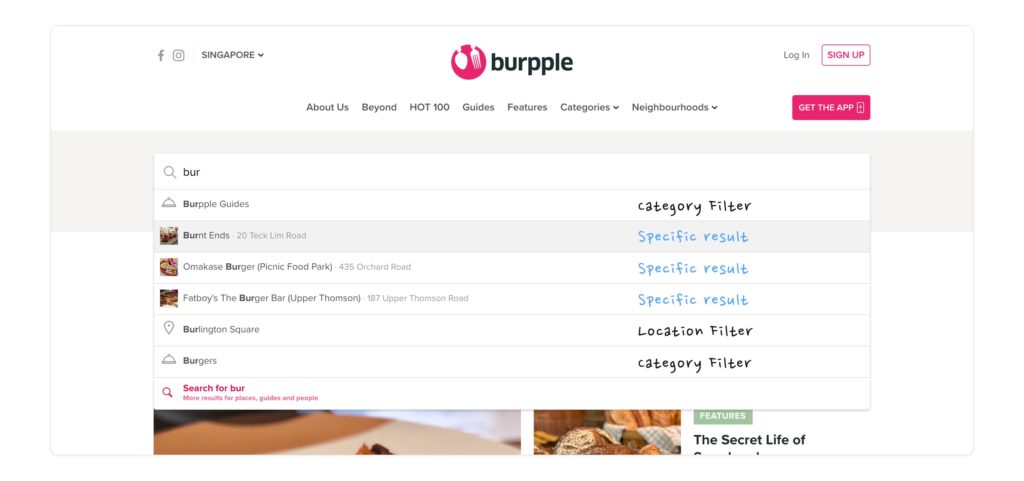
Примером может служить Burpple, платформа для внесения продуктов питания в списки. Перед пользователем стоят различные задачи по использованию платформы:
- Пользователь хочет знать, хорош ли тот или иной ресторан. Пользователь уже знает, что он ищет, [название ресторана] — конкретный результат.
- Пользователь хочет бургер, но не ищет конкретное место. Пользователь ищет список бургерных мест — отфильтрованные результаты.
Организация результатов поиска
Теперь, когда вы определили, какие результаты поиска вы хотите показать, пришло время создать выпадающее меню с автоматическим заполнением. Ключевым фактором здесь является то, покажет ли ваше автозаполнение фильтры, конкретные результаты или и то, и другое. Ваш дизайн должен помочь пользователю определить разницу между различными типами результатов.
Разделение результатов по видам деятельности
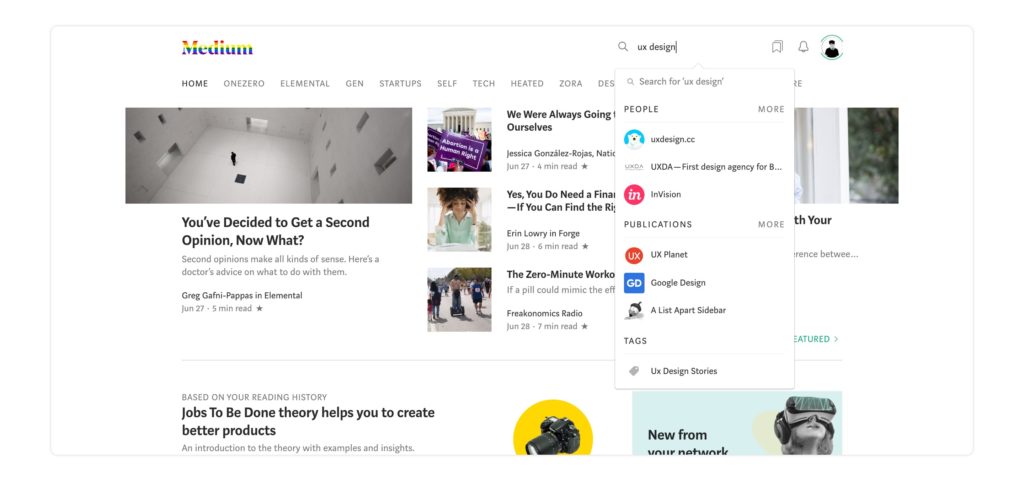
Medium хорошо справляется с этой задачей, классифицируя результаты поиска по категориям: люди, публикации и метки. Это связано с тем, что было бы трудно идентифицировать их только по фотографии профиля и имени — как пользователи узнают, является ли Invision пользователем или публикацией?
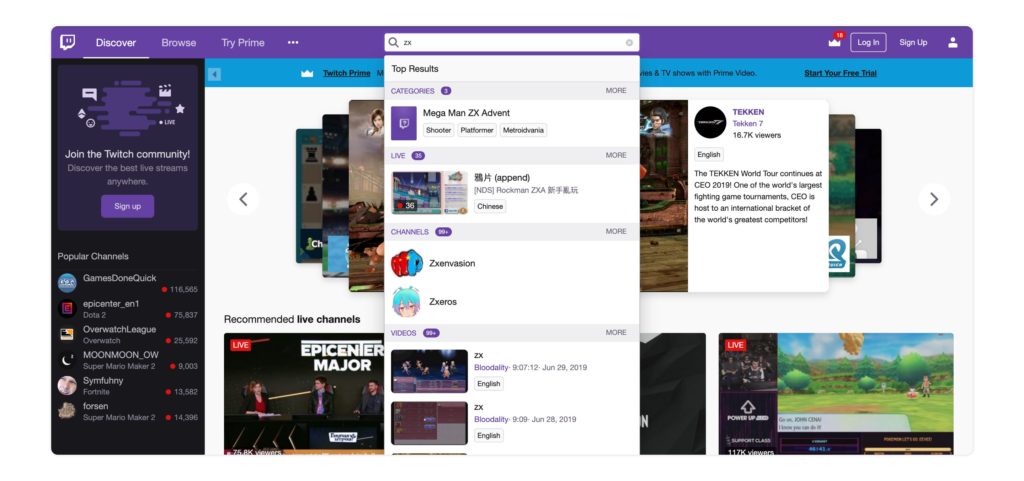
Twitch также разделяет результаты поиска по типам, категориям, прямым трансляциям, каналам, видео и т.д. Важным фактором, который следует отметить при использовании этого стиля, является включение опции «больше» для каждого типа, чтобы пользователи могли легко просматривать больше результатов поиска данного типа.
Динамичные результаты поиска
Иногда у вас просто слишком много продуктов или категорий, и вы не можете показать все результаты в выпадающем списке. Одним из способов решения этой проблемы является немедленное отображение результатов, как только пользователи начнут печатать в строке поиска — и постоянное обновление этих результатов на основе введенных пользователем данных.
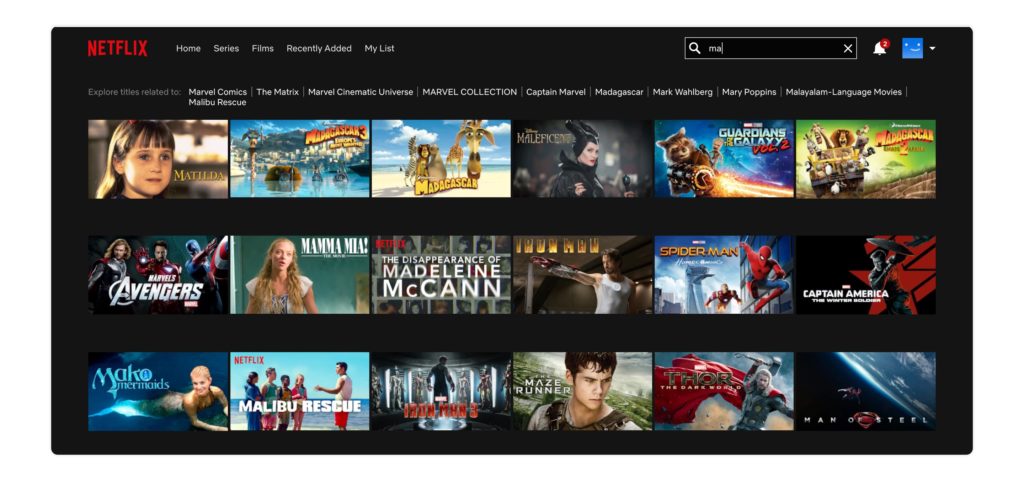
Хорошим примером может служить Netflix — когда вы набираете в поиске, экран превращается в сетку шоу, которые ассоциируются с тем, что вы напечатали. Это позволяет пользователям иметь более широкий выбор результатов поиска, сохраняя при этом возможность предварительного просмотра каждого из шоу.
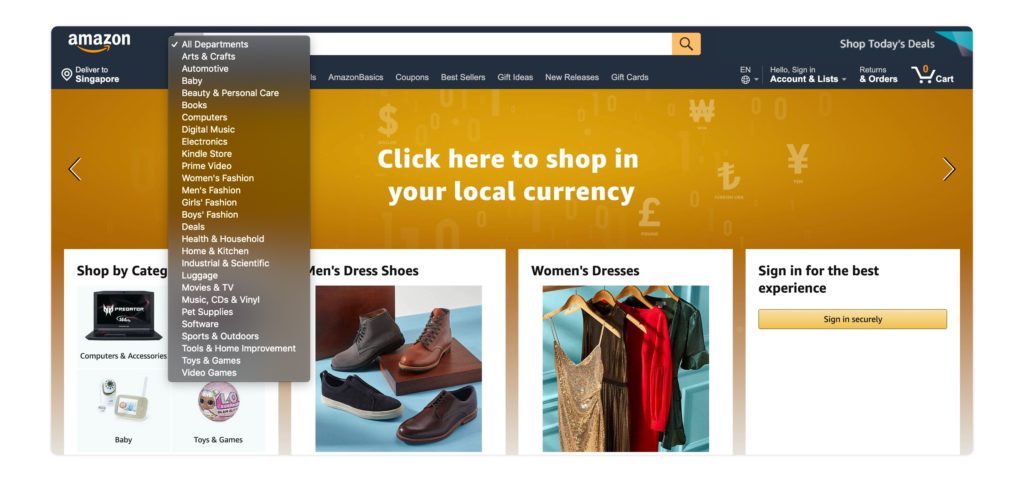
Предварительно отфильтрованный поиск
Это полезно, когда вы хотите разрешить пользователям поиск по определенным категориям. Это поможет сэкономить время пользователя, так как ему не нужно будет нажимать на эту категорию в навигации перед началом поиска. Одним из основных соображений при использовании этого стиля дизайна является то, что необходимо иметь фиксированный список категорий.

Улучшение поиска ведет к более высоким стандартам
Поскольку дизайнеры постоянно создают и улучшают стандартную функцию поиска, делая ее удобнее и удобнее, пользователи получают больше положительного опыта и повышают свои ожидания. Когда большинство сервисов к которым они привыкли, способны выполнять функциональный поиск, стандартным будет просто его наличие и этого будет уже недостаточно, чтобы выделиться на фоне конкурентов.
Недостаточно просто иметь функцию поиска, которую люди могут успешно использовать. Вам необходимо обеспечить плавный и безупречный процесс, позволяющий людям чувствовать полный контроль над предлагаемыми функциями. Ниже приведены некоторые из ключевых моментов, которые могут испортить пользователю впечатление от использование поиска:
- Удаление ключевого слова для поиска, после нажатия на него
- Поля поиска с низкой видимостью
- Отсутствие поддержки ошибок и опечаток в написании.
- Плохо определяются предварительные фильтры и сортировка контента при выдаче
- Неактуальные предположения для автозаполнения
Последние слова
Вот лишь некоторые из шаблонов дизайна для поиска, которые, по моему мнению, используются в большинстве продуктов. Но, конечно, это не полный перечень руководящих принципов, и при создании поиска необходимо учитывать массу других моментов. Поиск, который вы разрабатываете, должен основываться на характере вашего продукта и сильно зависеть от контекста и цели вашего пользователя.
Автор Иеремия Лам
Предыдущая