Уверен, вы их видели. Фавиконы по всему интернету. Несмотря на то, что они крошечные, эти иконки обладают большой силой. Вот некоторые детали, которые нужно иметь в виду при проектировании favicon.
Что такое Фавикон?
![]()
Скорее всего, вы заметили его, когда посещали такие сайты, как Facebook, Amazon и другие известные бренды — и многие мелкие. Это маленький значок, который появляется в верхней части окна браузера.
В эпоху, когда у людей часто открывается несколько вкладок окна браузера, favicon позволяет пользователю быстро переходить на нужную страницу без необходимости открывать каждую вкладку, чтобы увидеть, какой это сайт и еще много где.
Фавиконы можно найти рядом со всем, что идентифицирует ваш сайт. Сюда входят закладки, вкладки, приложения для панелей инструментов, результаты истории и строки поиска. Взгляните на примеры ниже:
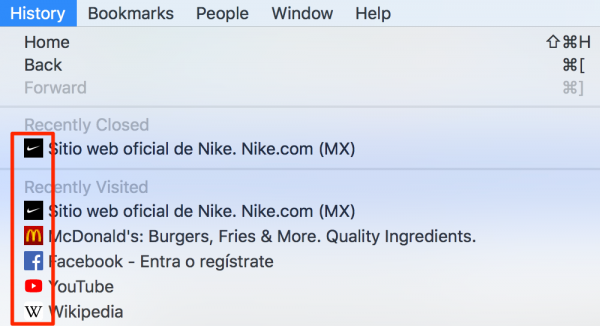
Выпадающее меню в браузере Закладки
![]()
Вкладки браузера

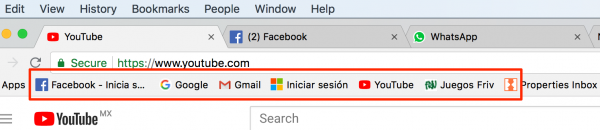
Панель закладок

Выпадающее меню истории

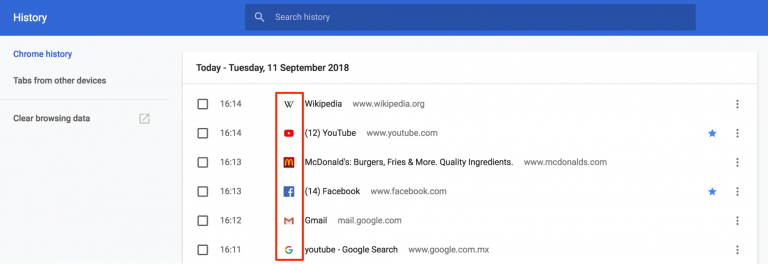
История браузера

Рекомендации строки поиска

Почему фавикон важен?
Создание фавикон — это небольшой, но важный элемент дизайна сайта. Он помогает укрепить ваш онлайн-брендинг, а также доверие со стороны потенциальных потребителей. Они являются мгновенным визуальным маркером для веб-сайта, который позволяет легко и быстро идентифицировать сайты пользователем, а также объединяет различные компоненты браузера в хорошо брендированную структуру.
Полный список всех известных размеров favicon
| Размер | Имя | Назначение |
| 32×32 | favicon-32.png | Стандартно для большинства браузеров |
| 128×128 | favicon-128.png | Значок веб-магазина Chrome и маленький значок пуска Windows 8. |
| 152×152 | favicon-152.png | Иконка iPad touch (Изменение для iOS 7: с 144×144) |
| 167×167 | favicon-167.png | iPad Retina touch icon (с iOS 10 будет использовать 152×152). |
| 180×180 | favicon-180.png | iPhone Retina |
| 192×192 | favicon-192.png | Google Developer Web App |
| 196×196 | favicon-196.png | Иконка домашнего экрана Chrome для Android |
Важны ли Фавиконы для SEO?
Фавикон не несут прямого влияния на вашу поисковую оптимизацию, однако они влияют косвенно и являются важным инструментом для улучшения вашего рейтинга в поисковых системах. Ниже приведены некоторые примеры того, как наличие фавикон может помочь вашему SEO:
Виды логотипов
Удобные для пользователя веб-сайты ведут к увеличению использования:
Наличие удобного сайта косвенно улучшает ваш рейтинг в поисковых системах. Наличие фавикон на вкладках браузера, закладок, архивов истории и т.д. помогает вашим пользователям экономить время, позволяя им без затруднений найти и посетить ваш сайт, тем самым повышая вероятность взаимодействия пользователя с вашим сайтом. Это увеличит время пребывания и взаимодействия посетителей с вашим сайтом, таким образом, улучшая ваш вес в SEO.
Закладки:
Фавикон дает вам преимущество перед сайтами, которые его не используют. Браузер Chrome от Google вычисляет определенные поисковые сигналы рейтинга для сайтов, закладки которых размещены в Интернете. Если на вашем сайте нет фавикона, вы можете упустить шанс попасть в закладки браузера Chrome, косвенно пропустив один из многих сигналов поискового рейтинга. Кроме того, получение закладок, а затем визуально выделиться в этом списке закладок из-за вашего фавикона ставит ваш сайт в лучшее положение, чтобы повторно посетить ваш сайт. Все это увеличивает трафик вашего сайта и SEO.
Улучшение UX с помощью микро-взаимодействия
Брендинг и видимость:
Фавикон — это визуальное представление вашего сайта и бизнеса, поэтому пользователи будут определять ваш бренд в зависимости от того, какой фавикон вы используете. SEO — это все о брендинге и маркетинге, и чем более заметен ваш сайт, тем больше пользователей будут нажимать на ваш сайт и вспоминать про вас.
Как создать хороший фавикон
Многое нужно учитывать при создании и оформлении фавикон для вашего сайта. Несмотря на то, что они маленькие и простые, они могут (и должны) иметь большое влияние. Важно убедиться в том, что вы используете наилучшее из возможных фавиконов, так как именно с этим пользователи будут идентифицировать ваш бренд. Вот некоторые вещи, которые следует учитывать при создании вашего фавикон:
Используйте пространство с умом:
Фавикон не всегда может быть просто уменьшенной версией логотипа вашей компании. Необходимо учитывать общий размер фавикона. Вы должны придерживаться 16px, так как это стандарт для всех браузеров, но не забывайте о других площадках.
Ключевые компоненты бренда
Простота:
Хотя фавикон является визуальным обликом вашего бренда в поиске, вы должны сделать свой дизайн как можно более простым. Лучшие фавиконки — самые простые. Благодаря небольшому размеру фавикон и простоте используемых форм, цвета являются жизненно важными для привлечения внимания потенциальных пользователей и чтобы выделиться на общем фоне. Слишком много деталей только заставят фавиконку выглядеть перегруженной и непонятной.
Бренд-идентификация:
Ваш фавикон — это визуальная иконка Вашего бренда, поэтому он должен визуально показывать пользователям, что представляет Ваш бизнес. Это мгновенно расскажет им о том, что представляет собой Ваш бренд и что он делает. Хотя это очень сложно сделать с таким маленьким и простым дизайном, постарайтесь быть креативными. Приведенные ниже примеры демонстрируют силу маленьких креативных фавиконов, с первого взгляда можно мгновенно собрать информацию о том, что это за бренд и что он собой представляет:

Сокращения:
Поиск идеального визуального воплощения может оказаться непрактичным для вашего бизнеса. Обычным решением этой проблемы является использование первой буквы названия вашего бизнеса или аббревиатуры. Вы также можете использовать аббревиатуру названия вашей компании. Играйте с различными вариациями и выберите тот, который лучше всего подходит вам:

Цветовая схема:
Выбор цвета также должен иметь значение. Контрастные цвета позволяют глазу легко распознавать формы и фокус на вашем фавиконе. В связи с небольшим по размеру фавиконом, вы должны четко представить вашу компанию пользователю, и использование цвета может быть жизненно важным. Имейте в виду, что все браузеры немного отличаются друг от друга. Например, некоторые браузеры имеют серый, черный или белый фон, на котором будет размещен Ваш Favicon.
Почему мы любим синий цвет
Какие форматы использовать для Фавикона?
В отличие от прошлого, когда фавориты должны были быть в формате Windows ICO, сейчас есть несколько различных вариантов форматирования. Ниже мы рассмотрим каждый из них более подробно:
- Windows ICO: ICO на сегодняшний день является наиболее широко поддерживаемым файлом. Преимущество ICO в том, что он может содержать несколько разрешений и глубин битов, что очень хорошо работает и особенно удобно для Windows. ICO также предлагает значок в 32 пикселя, который полезен для панели задач Internet Explorer Windows 7. Это также единственный формат, который не использует элемент .
- PNG: Формат PNG полезен по нескольким разным причинам. Для создания файла PNG не нужны никакие специальные инструменты, что делает его очень удобным для пользователя. Он дает нам минимально возможный размер файла и поддерживает альфа-прозрачность. Однако, одним из больших недостатков этого стиля является то, что Internet Explorer не будет поддерживать файл PNG, а только ICO-файлы.
- SVG: Этот формат может быть использован и поддерживается браузерами Opera.
- GIF: Этот формат не предоставляет никаких преимуществ за пределами использования в старых браузерах. Несмотря на то, что он привлечет больше внимания пользователей, он также имеет тенденцию к раздражению, и по общему мнению, он ни в коей мере не является преимуществом.
- JPG: Несмотря на то, что этот формат можно использовать, он не является распространенным и не обеспечивает такое же качество изображения, как PNG. Кроме того, из-за небольшого размера фаворита JPEG теряет все свои преимущества.
- APNG: Это анимированная версия PNG и, хотя она может поддерживаться Firefox и Opera, у нее те же проблемы, что и у анимированного GIF, что отвлекает пользователей, глядя на их интерфейс.
Загрузка фавикон на сайт
После того, как вы создадите свой фавикон, вам нужно будет загрузить его на свой сайт. Просто загрузите ваш сайт в FTP-инструмент по вашему выбору, такой как Filezilla. Загрузите файл .ICO с вашим фавориконом в папку webroot.
Далее загрузите следующий код в HTML для вашего сайта между тегами <head> и </head>: <link rel=”shortcut icon” href=”favicon.ico”>Вот так. Ваш фавикон должен появиться, когда браузер загрузит ваш сайт.
Фавиконки добавляют больший интерес к вашему сайту. Они могут помочь сделать ваш бренд профессиональным и целостным. На создание фавикон уходит небольшое количество времени, но вы получите большую отдачу от дизайна.
Предыдущая




